一、繪制復雜形狀或路徑
在簡單的矩形不能滿足需求的情況下,繪圖環境提供了如下方法來繪制復雜的形狀或路徑。
beginPath() : 開始繪制一個新路徑。
closePath() : 通過繪制一條當前點到路徑起點的線段來閉合形狀。
fill() , stroke() : 填充形狀或繪制空心形狀。
moveTo() : 將當前點移動到點(x,y)。
lineTo() : 從當前點繪制一條直線到點(x,y)。
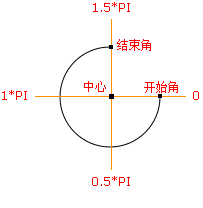
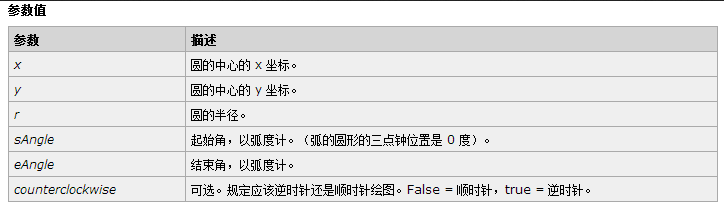
arc(x,y,r,sAngle,eAngle,counterclockwise) : 繪制一條指定半徑的弧到點(x,y)。
二、用這些方法繪制復雜形狀需遵循以下步驟
使用beginPath()方法開始繪制路徑。
使用moveTo()、lineTo()、arc()、方法創建線段。
使用closePath()結束繪制并閉合形狀(可選)。
使用stroke()或fill()繪制路徑的外邊框或填充形狀。使用fill()會自動閉合所有未閉合路徑。
三、弧arc()繪制說明


四、在canvas中繪制復雜形狀
<!--<!DOCTYPE> 聲明必須是 HTML 文檔的第一行,位于 <html> 標簽之前。-->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset = utf-8">
<title>HTML5</title>
<script type="text/javascript" charset = "utf-8">
//這個函數將在頁面完全加載后調用
function pageLoaded()
{
//獲取canvas對象的引用,注意tCanvas名字必須和下面body里面的id相同
var canvas = document.getElementById('tCanvas');
//獲取該canvas的2D繪圖環境
var context = canvas.getContext('2d');
//繪制代碼將出現在這里
//繪制復雜性豬
//填充三角形
context.beginPath();
context.moveTo(10,120);//從(10,20開始)
context.lineTo(10,180);//表示從(10,120)開始,畫到(10,180)結束
context.lineTo(110,150);//表示從(10,180)開始,畫到(110,150)結束
context.fill();//閉合形狀并且以填充方式繪制出來
//三角形的外邊框
context.beginPath();
context.moveTo(140,160);//從點(140,160)開始
context.lineTo(140,220);
context.lineTo(40,190);
context.closePath(); //關閉路徑
context.stroke(); //以空心填充
//一個復雜的多邊形
context.beginPath();
context.moveTo(160,160);//從點(160,160)開始
context.lineTo(170,220);
context.lineTo(240,210);
context.lineTo(260,170);
context.lineTo(190,140);
context.closePath();
context.stroke();
//繪制弧
//繪制半圓弧
context.beginPath();
//在(100,300)處逆時針畫一個半徑為40,角度從0到180°的弧線
context.arc(100,300,40,0*Math.PI,1*Math.PI,true); //PI的弧度是180°
context.stroke();
//畫一個實心圓
context.beginPath();
//在(100,300)處逆時針畫一個半徑為30,角度為0到360°的弧
context.arc(100,300,30,0*Math.PI,2*Math.PI,true);//2*Math.PI是360°
context.fill();
//畫一個3/4弧
context.beginPath();
//在(200,300)處順時針畫一個半徑為25,角度為0到270°的弧
context.arc(200,300,25,0*Math.PI,3/2*Math.PI,false);
context.stroke();
}
</script>
</head>
<body onload="pageLoaded();">
<canvas width = "400" height = "400" id = "tCanvas" style = "border:black 1px solid;">
<!--如果瀏覽器不支持則顯示如下字體-->
提示:你的瀏覽器不支持<canvas>標簽
</canvas>
</body>
</html>
五、繪制效果
