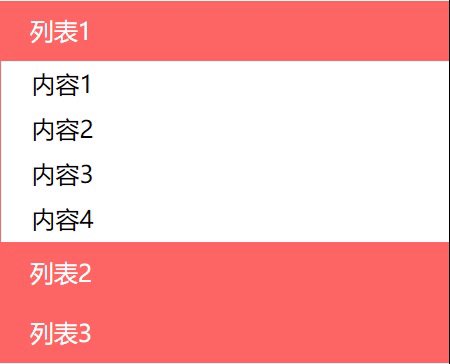
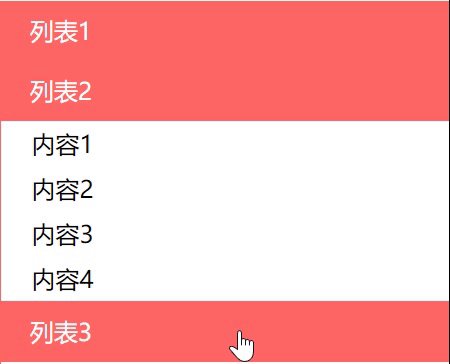
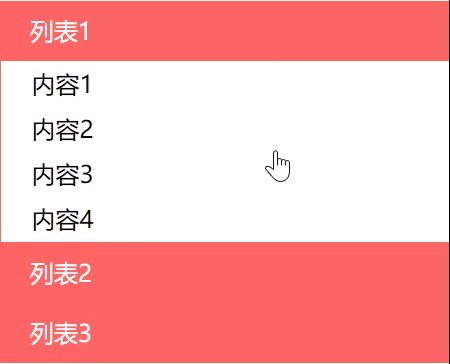
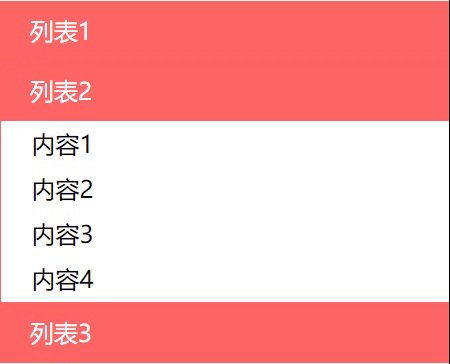
你可能經常見到下面這樣的效果:

沒錯,就是頁面上常用的“展開收起”交互形式,通常的做法就是控制display屬性值在none和其他值之間切換,但是雖說功能可以實現,效果卻非常生硬,所以就會有這樣的一個需求 —— 希望元素在展開收起時能夠有明顯的高度滑動效果。
以前的實現可以用jQuery的slideUp()/slideDown()方法,但是,在移動端,因為CSS3動畫支持良好,所以移動端的JavaScript框架都是沒有提供動畫模塊的。這里自然而然就想到了CSS3技術。
筆者的第一反應就是用height+overflow:hidden;實現,既沒有性能問題,也不必擔心顯示問題。但是轉眼間就想到:很多時候我們需要展現的內容都是動態的,也就是說內容高度是不固定的(當然,你也可以用overflow-y:auto; 暫且不論)。而要達到這種效果,height就要使用“非固定值auto”!
但是auto并不是數值,而是一個關鍵字,所以在一個隱性規定 —— 數值和關鍵字之間無法計算 下,如果我們使用height在0px和auto之間切換,是無法形成過渡或動畫效果的。
同樣的還有css中的clip-path屬性:很多初學者習慣于在none和具體值之間形成動畫效果,這是不可能的。
因此,想要達到文首的效果,筆者推薦max-height屬性:
<div class="accordion">
<input id="collapse1" type="radio" name="tap-input" hidden />
<input id="collapse2" type="radio" name="tap-input" hidden />
<input id="collapse3" type="radio" name="tap-input" hidden />
<article>
<label for="collapse1">列表1</label>
<p>內容1<br>內容2<br>內容3<br>內容4</p>
</article>
<article>
<label for="collapse2">列表2</label>
<p>內容1<br>內容2<br>內容3<br>內容4</p>
</article>
<article>
<label for="collapse3">列表3</label>
<p>內容1<br>內容2<br>內容3<br>內容4</p>
</article>
</div>
.accordion {
width: 300px;
}
.accordion article {
cursor: pointer;
}
label {
display: block;
padding: 0 20px;
height: 40px;
background-color: #f66;
cursor: pointer;
line-height: 40px;
font-size: 16px;
color: #fff;
}
p {
overflow: hidden;
padding: 0 20px;
margin: 0;
border: 1px solid #f66;
border-top: none;
border-bottom-width: 0;
max-height: 0;
line-height: 30px;
transition: all .5s ease;
}
input:nth-child(1):checked ~ article:nth-of-type(1) p,
input:nth-child(2):checked ~ article:nth-of-type(2) p,
input:nth-child(3):checked ~ article:nth-of-type(3) p {
border-bottom-width: 1px;
max-height: 130px;
}
在css中,min-height/max-height出現的場景一定是自適應布局或者流體布局中。而對于展開后的max-height值,我們只需要保證設定值比內容高度大即可 —— 因為在max-height > height 時,元素高度就會以height屬性的高度計算。
但是建議不要把max-height值設置的太大,畢竟transition或animation的時間是“完成動畫的時間”而不是“內容展示出來的時間”
收拉效果還有一種展現形式:

其特點是鼠標懸浮到組件的某個部分,該部分就會擴張開來并擠壓旁邊的部分,當鼠標離開時就恢復原狀。若鼠標快速在其上面略過,就會產生手風琴彈琴的效果。
使用JS實現手風琴效果,必須監聽mouseenter和mouseleave兩個鼠標事件,而CSS中的:hover可代替兩者的效果。所以純CSS實現手風琴效果的關鍵就是:hover ,其核心代碼如下:
而對布局來說,這種以相同/不同寬度排列在一排的元素想要實現在一行內的展開收縮效果,比較好的方式就是 flex!
<ul class="accordion">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
.accordion {
display: flex;
width: 600px;
height: 200px;
}
li {
flex: 1;
cursor: pointer;
transition: all 300ms;
}
li:nth-child(1) {
background-color: #f66;
}
li:nth-child(2) {
background-color: #66f;
}
li:nth-child(3) {
background-color: #f90;
}
li:nth-child(4) {
background-color: #09f;
}
li:nth-child(5) {
background-color: #9c3;
}
li:nth-child(6) {
background-color: #3c9;
}
li:hover {
flex: 2;
background-color: #ccc;
}
這里有一點值得注意:像有些“特殊”情況比如 animation 的延遲,可以以 內聯style 的方式在HTML中插入 CSS自定義變量 ,可以簡潔代碼:從一次項目重構說起CSS3自定義變量在項目中是如何使用的?
到此這篇關于純CSS實現頁面中的列表收拉效果的文章就介紹到這了,更多相關css頁面列表收拉內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!