目前是通過unity調(diào)用html的Audio標(biāo)簽播放來實(shí)現(xiàn)跨平臺音頻播放的。
首先在Assets文件夾下創(chuàng)建Plugins文件夾,在其中創(chuàng)建externFunction.jslib文件用于調(diào)用js方法,文件內(nèi)容如下:
mergeInto(LibraryManager.library, {
PlayAudios: function (audioname) {
PlayAudio(Pointer_stringify(audioname));
}
});
之后再Scripts目錄下創(chuàng)建一個C#腳本用于調(diào)用
/// summary>
/// 按照音頻名播放音頻
/// /summary>
/// param name="audioname">/param>
[DllImport("__Internal")]
private static extern void PlayAudios(string _audioName);
/// summary>
/// 播放js音頻
/// /summary>
/// param name="_audioName">/param>
public void PlayJsAudio(string _audioName,bool _play)
{
PlayAudios(_audioName,_play);
}
之后再unity場景中想要播放音頻的時候直接調(diào)用PlayJsAudio(_audioName,true)播放音頻(false為暫停)。
打包到webgl后,在html中添加如下腳本
function PlayAudio(audioid,isplay) {
var player = document.getElementById(audioid)
if(isplay)
{
player.play();
}
else
{
player.pause();
}
}
當(dāng)然也需要添加對應(yīng)的audio標(biāo)簽想要同時播放幾段音頻就需要創(chuàng)建幾個audio標(biāo)簽(比如背景音樂一個,觸發(fā)音頻如按鈕一個)
audio id="bg" preload="auto">source src="Audios/bg.mp3" type="audio/mpeg">/audio> audio id="button" preload="auto">source src="Audios/button.mp3" type="audio/mpeg">/audio>
完成以上配置后不要忘記在發(fā)布出來的webgl目錄下創(chuàng)建一個Audios文件夾,并將音頻放進(jìn)去,之后如果要播放背景音樂,則在C#中調(diào)用PlayJsAudio("bg",true),暫停為PlayJsAudio("bg",false);
注意IOS設(shè)備的瀏覽器不支持音頻自動播放,為此沒被需求方少抱怨╮(╯▽╰)╭
都會出現(xiàn)ui自適應(yīng)的問題,安卓設(shè)備及pc都無問題。
可將Canvas物體上CanvasScalerde UIScaleMode設(shè)置為“ScaleWithScreenSize”,將ReferenceResolution設(shè)置為目標(biāo)設(shè)備的分辨率(比如x:1440,y:2540),如下圖

若不起作用,將Canvas做如下配置,注意將UI攝像機(jī)拖入RenderCamera中

否則所有中文都不會顯示,這里推薦使用思源字體或阿里巴巴字體,這些字體中都有免費(fèi)商用的,不用擔(dān)心版權(quán)問題。

可以直接替換打包后TemplateData文件夾中的圖片,如下所示

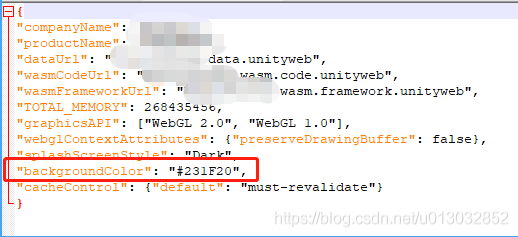
若要修改背景顏色,需要更改Build文件夾下面的json文件

若要改成背景圖片,需要將此處改為"backgroundUrl": "圖片相對路徑",如下圖所示,圖片最好放在Build目錄下

或者通過下方工具轉(zhuǎn)換(當(dāng)前版本不支持videoplayer)
https://github.com/wechat-miniprogram/minigame-unity-webgl-transform
在線上服務(wù)器運(yùn)行出現(xiàn)Wasm Memory access out of range 問題,建議換一臺服務(wù)器,應(yīng)該是線上服務(wù)器抽了~~這是真實(shí)項(xiàng)目遇到過的情況,在我本地的iis服務(wù)器和騰訊的存儲桶中運(yùn)行都一點(diǎn)問題沒有,但是發(fā)布到客戶的服務(wù)器后觸發(fā)某button的時候就會報(bào)這個錯誤,我當(dāng)時就提出是服務(wù)器的問題,但是形式比人強(qiáng),客戶硬是讓我想辦法解決,折騰到凌晨2點(diǎn)多,最后還是換了一臺服務(wù)器,問題立馬就沒了···時隔5天,我再打開一開始發(fā)布到有問題的服務(wù)器上的項(xiàng)目,這個問題已經(jīng)沒有了···
比如根據(jù)接口返回的數(shù)據(jù)生成一批元素的時候,在Editor或者本地測試都沒有問題,但是發(fā)布到服務(wù)器后可能會出現(xiàn)部分元素未生成的情況,經(jīng)過排查接口返回的數(shù)據(jù)是沒有問題的,對象池的邏輯也是沒有問題的;最后停用了對象池,而是每次結(jié)束后都destroy掉所有元素,然后重新生成,這樣就不再出現(xiàn)問題。
就是如果用戶的網(wǎng)速夠慢、手機(jī)購卡,用戶可以連續(xù)觸發(fā)生成功能,導(dǎo)致場景中的元素是設(shè)計(jì)中的兩倍,所以涉及到網(wǎng)絡(luò)的觸發(fā)功能最好加一個狀態(tài)字段防止用戶多次觸發(fā)。
以上就是Unity中webgl使用避雷要素的詳細(xì)內(nèi)容,更多關(guān)于Unity中webgl使用指南的資料請關(guān)注腳本之家其它相關(guān)文章!
標(biāo)簽:莆田 遵義 錫林郭勒盟 哈爾濱 鄂爾多斯 襄陽 雙鴨山 丹東
巨人網(wǎng)絡(luò)通訊聲明:本文標(biāo)題《Unity中webgl使用避雷要素指南》,本文關(guān)鍵詞 Unity,中,webgl,使用,避雷,;如發(fā)現(xiàn)本文內(nèi)容存在版權(quán)問題,煩請?zhí)峁┫嚓P(guān)信息告之我們,我們將及時溝通與處理。本站內(nèi)容系統(tǒng)采集于網(wǎng)絡(luò),涉及言論、版權(quán)與本站無關(guān)。