相信不少人,寫代碼忘我的時(shí)候,都會(huì)忘記層級(jí)之間的縮進(jìn),導(dǎo)致代碼,看著非常不清晰,這個(gè)時(shí)候,你是否還在手動(dòng)一點(diǎn)點(diǎn)縮進(jìn),這個(gè)時(shí)候,我們需要利用編輯器的強(qiáng)大功能啦
筆者使用Vscode,一個(gè)很好用的編輯器。有許多優(yōu)秀的插件等待大家的發(fā)現(xiàn)
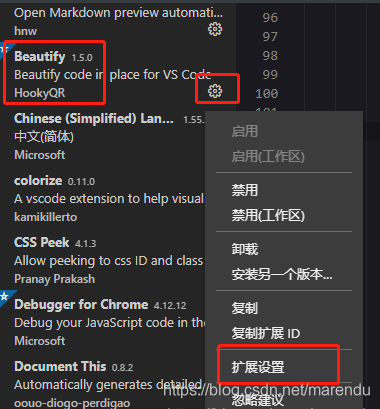
這里筆者推薦 一個(gè)格式化神器

看這安裝量就知道不錯(cuò)了吧,
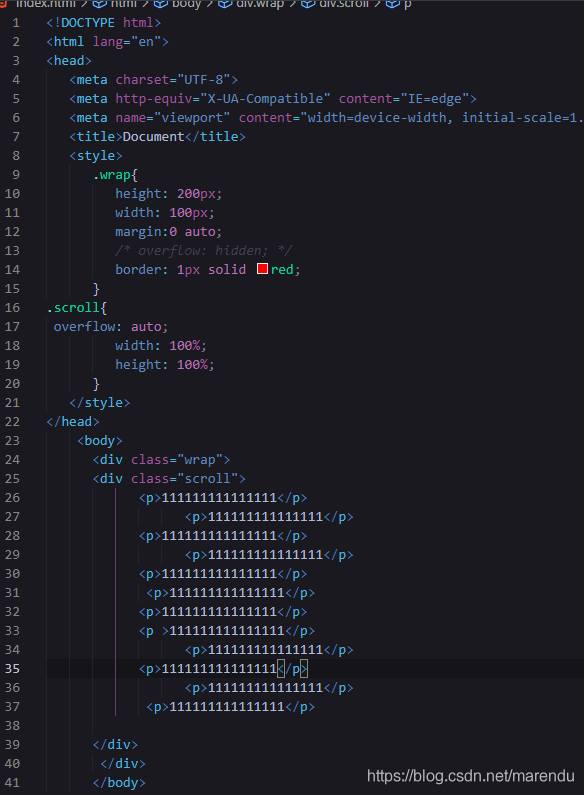
相信不少人代碼都可能寫這樣

結(jié)構(gòu)沒有層級(jí)
安裝插件后只需要執(zhí)行
ctrl + sahift + p
輸入 Beautify file

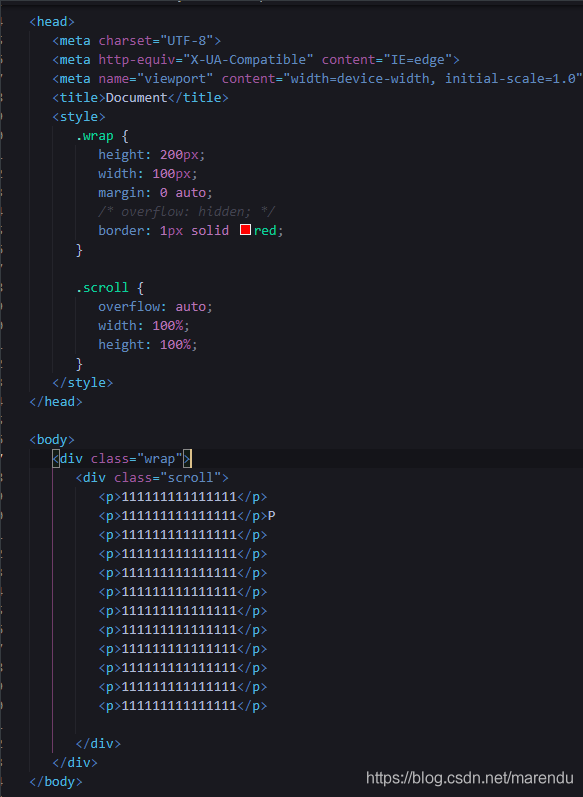
插件將會(huì)自動(dòng)識(shí)別幫你進(jìn)行格式化

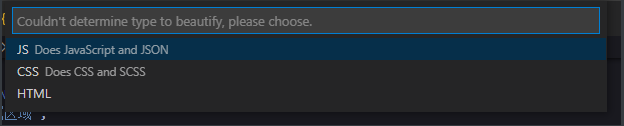
但是有些小伙伴,在vue,react等框架頁面執(zhí)行發(fā)現(xiàn),咋不一樣勒

插件壓根不識(shí)別,讓你自己選擇,結(jié)構(gòu)你發(fā)現(xiàn),選哪一個(gè)都丑的無法呼吸。
這個(gè)時(shí)候我們需要配置一下插件

在安裝的擴(kuò)展中,找到插件,點(diǎn)擊設(shè)置,選擇擴(kuò)展設(shè)置

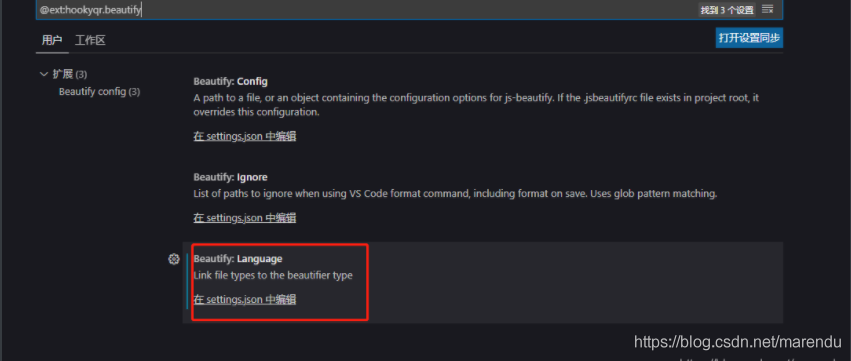
選擇編輯語言

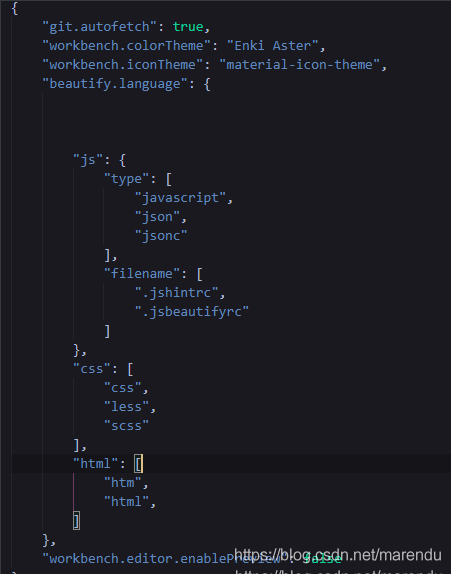
打開后是這個(gè)樣子

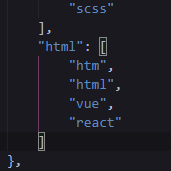
我們發(fā)現(xiàn),js,css 都很齊全了,只是html,缺乏vue,react,我們手動(dòng)添加上去
保存后再次來到 頁面執(zhí)行,發(fā)現(xiàn)就又能變得輕松愉快了,
除開以上,我們還需要設(shè)置一下縮進(jìn)


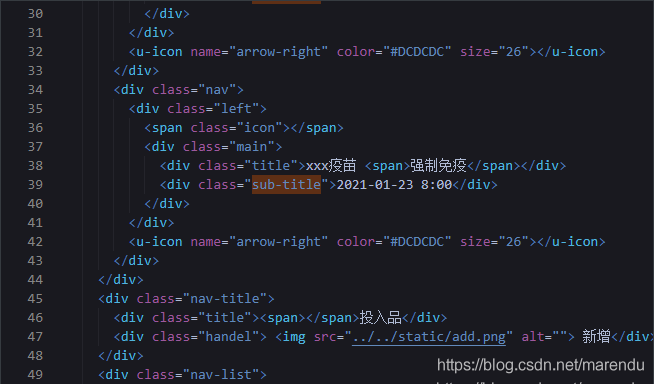
明顯下面的代碼看起來結(jié)構(gòu)更加分明
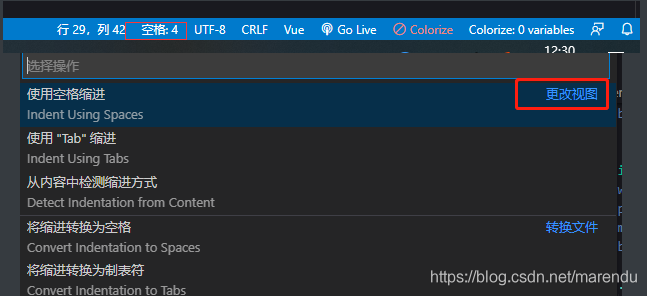
我們只需要在編輯器的右下角 點(diǎn)擊空格,改視圖

點(diǎn)擊你認(rèn)為合適的縮進(jìn),一般4 為最佳

然后再執(zhí)行 Beautify file,命令即可
以上就是Vscode編輯器的巧妙用法(快速格式化代碼的方法)的詳細(xì)內(nèi)容,更多關(guān)于Vscode編輯器代碼格式化的資料請(qǐng)關(guān)注腳本之家其它相關(guān)文章!
您可能感興趣的文章:- vscode設(shè)置Fira_Code字體及改變編輯器字體、背景顏色的代碼詳解
- vscode 使用Prettier插件格式化配置使用代碼詳解
- VSCode 格式化縮進(jìn)代碼的實(shí)現(xiàn)
- vscode寫python時(shí)的代碼錯(cuò)誤提醒和自動(dòng)格式化的方法
- vscode使用官方C/C++插件無法進(jìn)行代碼格式化問題
- Vue-cli Eslint在vscode里代碼自動(dòng)格式化的方法