只要學習或者使用過HTML的人,我想對于<a>標簽應該都是不陌生的。今天對<a>做一個簡單的說明,將自己的理解簡單描述出來。
<a>是超鏈接標簽,什么是超鏈接呢?就是將當前內容與網絡上的另一個資源進行連接起來,點擊該連接就可以實現跳轉到被鏈接的另一個資源上。
個人覺得,超鏈接可以想象成是一種能力,能力必須附著在某個具體的實物上,才能真正發揮該能力,比方說,隱身能力,它本身并不能隱身,只有當它附著在人身上,看到人隱身了,才能證明該能力的存在。<a>超鏈接也一樣,它也已附著在很多內容上面,最簡單的莫過于就是文本,當然也可以使其他東西,如圖片等等。如下所示:
<a href="/index.html">本文本</a>
或者
<a href="****.html">
<img border="0" src="buttonnext.gif" />
</a>
對于超鏈接<a>來說,我們前面說了,作用就是當點擊時能夠跳轉到另一個網絡資源上,那么我們就需要重點關注兩個點:(1)跳到什么地方?(2)跳轉到的資源在什么地方打開顯示?。
這時我們就需要關注<a>標簽的兩個重要的屬性了,分別是href和target屬性。
href屬性用于表明被連接的另一個網絡資源的地址,可以使絕對地址,也可以是相對地址,也可以是該頁面內容內某個元素的位置;
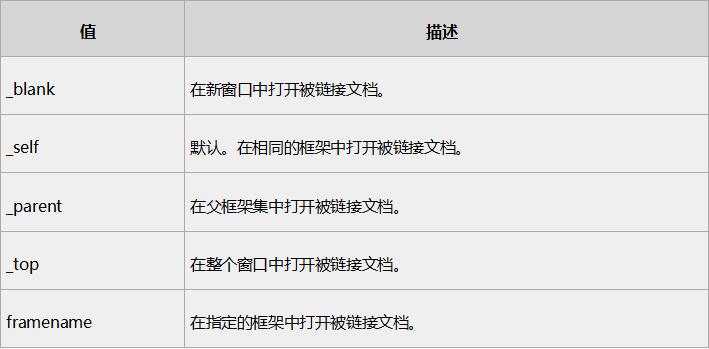
target屬性用于表明在什么地方打開被連接資源,其取值有五種:
屬性值

簡單說明下,
_blank就是在點擊后會新開一個瀏覽器頁面然后載入被鏈接的資源; _top 就是在當前頁面打開被連接的資源,原先頁面上顯示的內容會被覆蓋;如果<a>標簽沒有設置target標簽,那么被鏈接的資源將會在原來顯示<a>標簽的地方顯示出來。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。