跟隨鼠標炫彩小球
canvas沒有讓我失望,真的很有意思
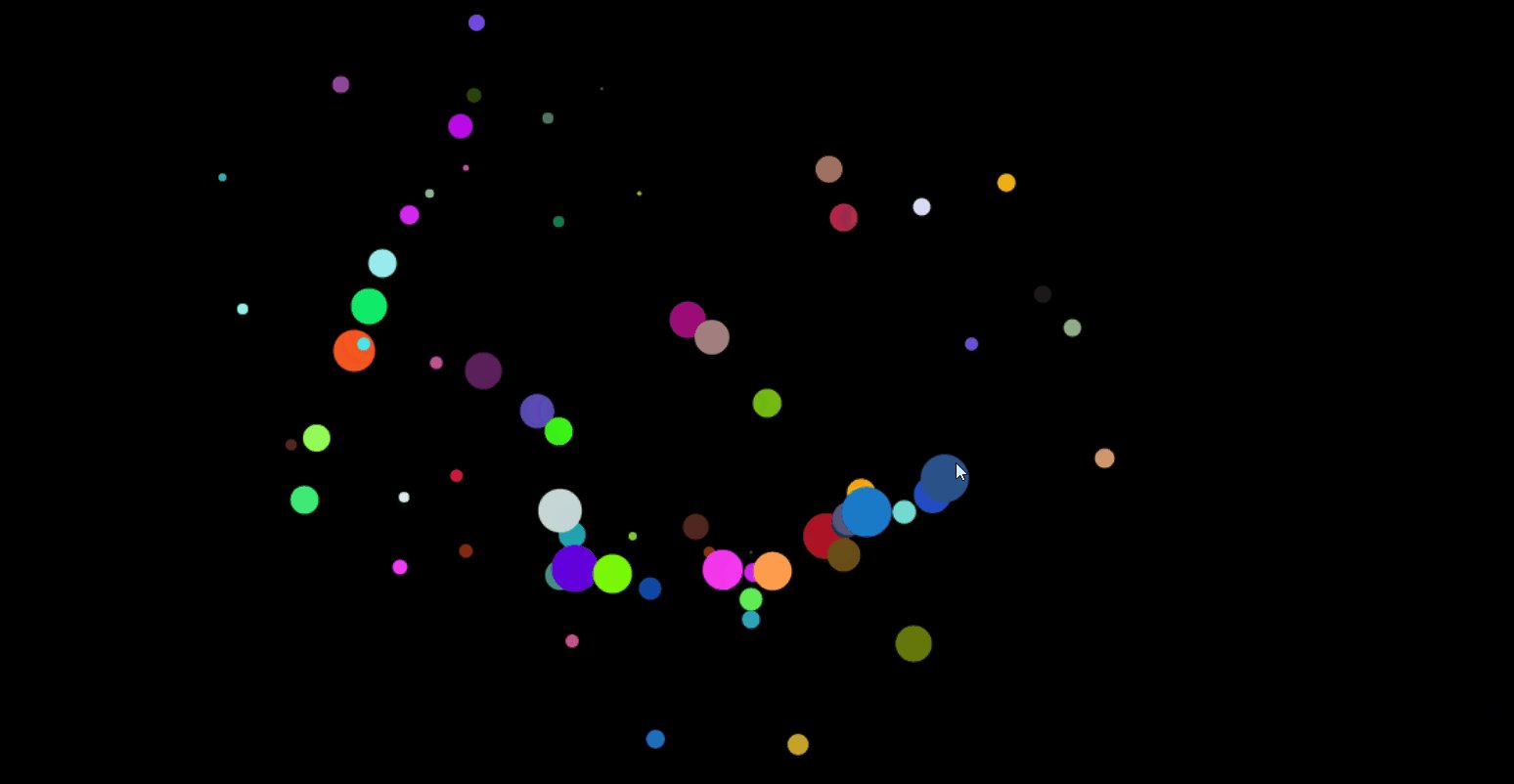
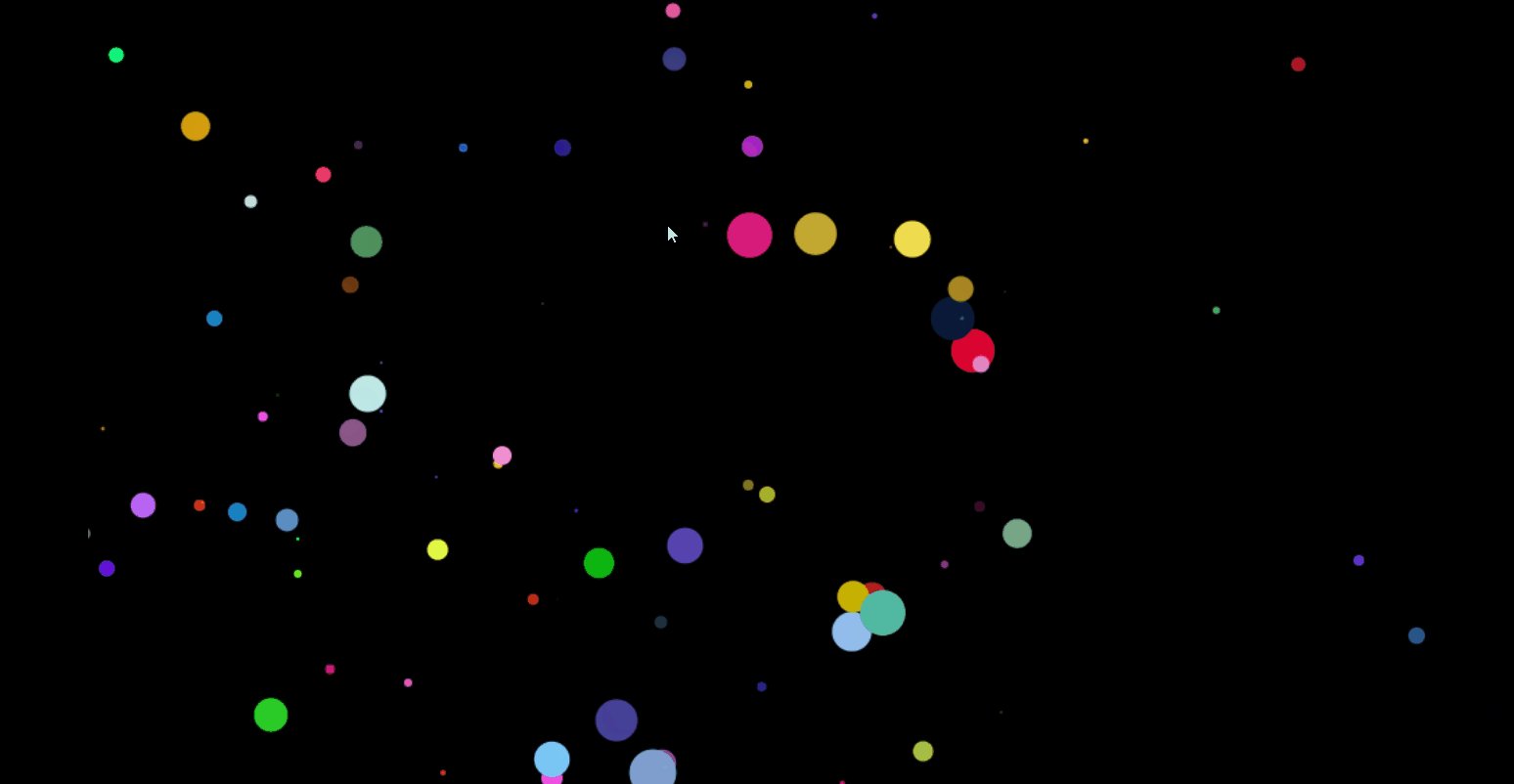
實現效果
超級炫酷

實現原理
- 創建小球
- 給小球添加隨機顏色�,隨機半徑
- 鼠標移動通過實例化����,新增小球
- 通過調用給原型新增的方法���,來實現小球的動畫效果
- 通過定時器不斷地更新畫布
實現過程
創建小球
通過創建函數收納小球所有的樣式�����,再通過實例化函數,將鼠標當前的位置傳遞給Ball函數���,讓通過實例化創建出來的小球,最后將創建出來的小球存入數組中���,數組中以對象形式存放著每個小球的屬性和屬性值
function Ball(x, y, r) {
this.x = x;
this.y = y;
this.r = r;
this.color = getRandom();//隨機生成顏色
this.dx = parseInt(Math.random() * 10) - 5;//生成隨機移動的位置
this.dy = parseInt(Math.random() * 10) - 5;//`-5`是讓小球能向四周隨機移動
ballArr.push(this);//添加小球
}
//監聽鼠標移動事件
canvas.addEventListener('mousemove', function (e) {
new Ball(e.offsetX, e.offsetY, parseInt(Math.random() * 20));
/*實例化Ball為Ball對象通過__proto__來調用原型的方法*/
})
生成隨機顏色
對于color這個屬性,可以通過6位16進制的值來表示一種顏色
因此�,可以通過隨機產生一個6位的16進制數來做為隨機顏色
將0到f這16個數存入數組中�����,通過隨機生成6個0到16的索引值,這樣就能通過數組的索引號隨機的獲取6個到0到f中的數了
split的作用是:以括號內的參數為標志符來分割字符串,返回數組
//設置隨機顏色
function getRandom() {
var allType = '0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f';//16進制顏色
var allTypeArr = allType.split(',');//通過','分割為數組
var color = '#';
for (var i = 0; i < 6; i++) {
//隨機生成一個0-16的數
var random = parseInt(Math.random() * allTypeArr.length);
color += allTypeArr[random];
}
return color;//返回隨機生成的顏色
}
渲染小球
給函數的原型鏈中添加render方法����,讓每一個通過Ball函數實例化出來的對象���,帶有這些方法
這個函數的作用是��,通過Ball的參數生成一個圓形,在實例化的時候����,會生成一個對象����,這個對象里就存放的x,y,r這些值
Ball.prototype.render = function () {
ctx.beginPath();//路徑開始
ctx.arc(this.x, this.y, this.r, 0, Math.PI * 2, false);//畫圓���,位置����,半徑
ctx.fillStyle = this.color;//顏色
ctx.fill();//填充
}
更新小球信息
因為生成的小球x,y,r是固定的�,所以小球的位置也是固定的,不會改變
因此需要通過改變每個小球的位置和半徑讓小球動起來����,當小球的半徑小于0時�,調用remove方法將小球從數組中刪除
/* 更新小球位置和半徑 小于0時清除 */
Ball.prototype.update = function () {
this.x += this.dx;//x改變
this.y += this.dy;//y改變
this.r -= 0.1;//半徑減小
if (this.r < 0) {
this.remove();//調用添加的remove方法
}
}
刪除小球
這是上面調用的remove方法����,當this也就是當前小球半徑小于0時i,遍歷整個數組����,找到這個this���,也就是”這個小球“��,通過調用數組中的方法����,刪除掉數組的這個元素
splice(index,num) 方法可刪除從 index 處開始刪除num個元素
Ball.prototype.remove = function () {
for (var i = 0; i < ballArr.length; i++) {
if (ballArr[i] == this) {
ballArr.splice(i, 1);//找到這個小于0 的元素��,刪除
}
}
}
渲染畫布
通過定時器���,不斷的更新畫布���,主要是這幾個步驟
- 清除畫布
- 遍歷數組����,獲取到所有小球的信息����,渲染到畫布上
- 不斷的重復調用����,更新小球信息
setInterval(function () {
ctx.clearRect(0, 0, canvas.width, canvas.height);//清屏
for (var i = 0; i < ballArr.length; i++) {
ballArr[i].update();//更新小球
if (ballArr[i]) {
ballArr[i].render();//渲染小球
}
}
}, 20);
完整代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background: black;
}
canvas {
display: block;
border: 1px solid black;
margin: 0 auto;
}
</style>
</head>
<body>
<canvas width="1000px" height="1000px" id="myCanvas">
當前瀏覽器版本不支持,請升級瀏覽器
</canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
//定義球的位置和半徑
function Ball(x, y, r) {
this.x = x;
this.y = y;
this.r = r;
this.color = getRandom();//隨機生成顏色
this.dx = parseInt(Math.random() * 10) - 5;//生成隨機移動的位置
this.dy = parseInt(Math.random() * 10) - 5;
ballArr.push(this);//添加小球
}
/* 更新小球位置和半徑 小于0時清除 */
Ball.prototype.update = function () {
this.x += this.dx;
this.y += this.dy;
this.r -= 0.1;
if (this.r < 0) {
this.remove();//調用添加的remove方法
}
}
Ball.prototype.remove = function () {
for (var i = 0; i < ballArr.length; i++) {
if (ballArr[i] == this) {
ballArr.splice(i, 1);//找到這個小于0 的元素,刪除
}
}
}
//渲染小球 畫小球
//在原型中添加方法
Ball.prototype.render = function () {
ctx.beginPath();//路徑開始
ctx.arc(this.x, this.y, this.r, 0, Math.PI * 2, false);//畫圓,位置�,半徑
ctx.fillStyle = this.color;//顏色
ctx.fill();
}
//監聽鼠標移動事件
canvas.addEventListener('mousemove', function (e) {
new Ball(e.offsetX, e.offsetY, parseInt(Math.random() * 20));
//實例化Ball為Ball對象通過__proto__來調用原型的方法
console.log(ballArr);
})
var ballArr = [];
setInterval(function () {
ctx.clearRect(0, 0, canvas.width, canvas.height);//清屏
for (var i = 0; i < ballArr.length; i++) {
ballArr[i].update();//更新小球
if (ballArr[i]) {
ballArr[i].render();//渲染小球
}
}
}, 20);
//設置隨機顏色
function getRandom() {
var allType = '0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f';//16進制顏色
var allTypeArr = allType.split(',');//通過','分割為數組
var color = '#';
for (var i = 0; i < 6; i++) {
var random = parseInt(Math.random() * allTypeArr.length);
//隨機生成一個0-16的數
color += allTypeArr[random];
}
return color;//返回隨機生成的顏色
}
</script>
</body>
</html>
到此這篇關于Canvas跟隨鼠標炫彩小球的實現的文章就介紹到這了,更多相關Canvas跟隨鼠標 內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章��,希望大家以后多多支持腳本之家!