遇到的問題:canvas元素變形失真的原因
一個(gè)DOM元素存在三種尺寸:style尺寸,html尺寸,css尺寸。
使用canvas元素時(shí),canvas元素默認(rèn)寬高是300px * 150px。這里的默認(rèn)尺寸是html尺寸。
為了更好地幫助理解,以作畫為例。畫板是css尺寸或者style尺寸,畫布是html尺寸。
如果我們沒有顯示指定canvas元素的html尺寸,而在css文件中指定了它的css尺寸。結(jié)果是十分令人困惑。
例如我們?cè)谝粋€(gè)默認(rèn)300px * 150px的畫布上畫了一個(gè)圓半徑為50px的圓。
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>canvas尺寸</title>
<style>
#canvas {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div>
<canvas id="canvas"></canvas>
</div>
<script>
window.onload = function () {
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.strokeStyle = "#aaaaaa";
ctx.arc(100, 100, 50, 0, 2 * Math.PI);
ctx.stroke();
ctx.closePath();
};
</script>
</body>
</html>
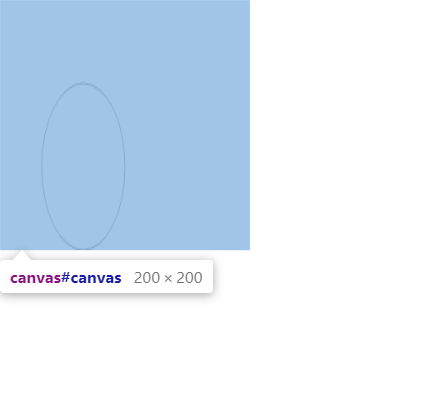
最后顯示的結(jié)果如下:

可以看出畫布的尺寸確實(shí)是200 * 200。但是圓已經(jīng)變成了橢圓,圖形發(fā)生了形變。這是為什么呢?
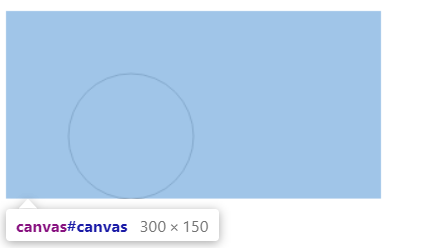
如果移除css設(shè)定的尺寸又會(huì)怎么樣呢?

可以看出此時(shí)圖形是正常的。畫布的尺寸確實(shí)是默認(rèn)的300 * 150。
從對(duì)比以及想象中我們可以得出結(jié)論:
起初我們是在300 150的畫布上繪制一個(gè)圓。繪制完成之后,我們又希望將畫布的尺寸變成200 200,同時(shí)畫布還是那塊畫布,不作更換。
可行的方法是將畫布經(jīng)行拉伸。假設(shè)畫布存在彈性,那么一塊畫布從300 150拉伸成200 200。畫布上的圓的長(zhǎng)半軸變成原來的1.33倍,短半軸變成0.68倍。此時(shí)圓自然就是橢圓了。
結(jié)論:
在使用canvas畫圖的時(shí)候,為了避免不必要的麻煩,一定記得為canvas元素設(shè)定html尺寸的寬高。
總結(jié)
以上所述是小編給大家介紹的淺析canvas元素的html尺寸和css尺寸對(duì)元素視覺的影響,希望對(duì)大家有所幫助,如果大家有任何疑問請(qǐng)給我留言,小編會(huì)及時(shí)回復(fù)大家的。在此也非常感謝大家對(duì)腳本之家網(wǎng)站的支持!
如果你覺得本文對(duì)你有幫助,歡迎轉(zhuǎn)載,煩請(qǐng)注明出處,謝謝!