一、HTTP的輪詢
Web客戶端與服務器之間基于Ajax(http)的常用通信方式,分為 短連接 與 長輪詢 。
短連接:客戶端和服務器每進行一次HTTP操作,就建立一次連接,任務結(jié)束就中斷連接。
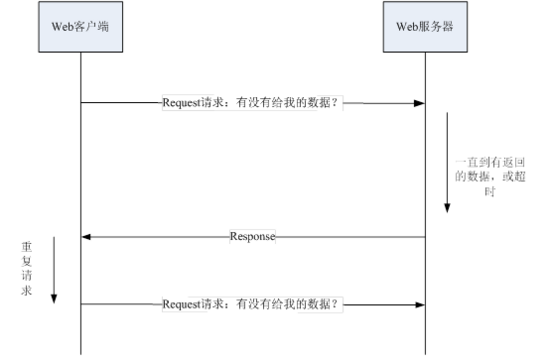
長輪詢:客戶端像傳統(tǒng)輪詢一樣從服務器請求數(shù)據(jù)。然而,如果服務器沒有可以立即返回給客戶端的數(shù)據(jù),則不會立刻返回一個空結(jié)果,而是保持這個請求等待數(shù)據(jù)到來(或者恰當?shù)某瑫r:小于ajax的超時時間),之后將數(shù)據(jù)作為結(jié)果返回給客戶端。
長輪詢機制如下圖所示:

二、Websocket基本概念
WebSocket 是 HTML5 開始提供的一種在單個 TCP 連接上進行全雙工通訊的協(xié)議。
WebSocket 使得客戶端和服務器之間的數(shù)據(jù)交換變得更加簡單,允許服務端主動向客戶端推送數(shù)據(jù)。在 WebSocket API 中,瀏覽器和服務器只需要完成一次握手,兩者之間就直接可以創(chuàng)建持久性的連接,并進行雙向數(shù)據(jù)傳輸。
在 WebSocket API 中,瀏覽器和服務器只需要做一個握手的動作,然后,瀏覽器和服務器之間就形成了一條快速通道。兩者之間就直接可以數(shù)據(jù)互相傳送。
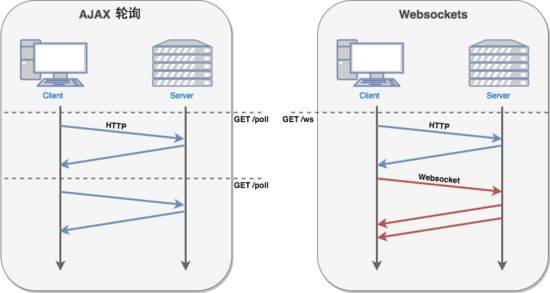
現(xiàn)在,很多網(wǎng)站為了實現(xiàn)推送技術(shù),所用的技術(shù)都是 Ajax 輪詢。輪詢是在特定的的時間間隔(如每1秒),由瀏覽器對服務器發(fā)出HTTP請求,然后由服務器返回最新的數(shù)據(jù)給客戶端的瀏覽器。這種傳統(tǒng)的模式帶來很明顯的缺點,即瀏覽器需要不斷的向服務器發(fā)出請求,然而HTTP請求可能包含較長的頭部,其中真正有效的數(shù)據(jù)可能只是很小的一部分,顯然這樣會浪費很多的帶寬等資源。
HTML5 定義的 WebSocket 協(xié)議,能更好的節(jié)省服務器資源和帶寬,并且能夠更實時地進行通訊。

瀏覽器通過 JavaScript 向服務器發(fā)出建立 WebSocket 連接的請求,連接建立以后,客戶端和服務器端就可以通過 TCP 連接直接交換數(shù)據(jù)。
當你獲取 Web Socket 連接后,你可以通過 send() 方法來向服務器發(fā)送數(shù)據(jù),并通過 onmessage 事件來接收服務器返回的數(shù)據(jù)。
三、Websocket 握手原理:
Websocket的握手原理大致可分為以下步驟:
代碼實現(xiàn):
import socket, base64, hashlib
# 創(chuàng)建socket連接
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
# 綁定端地址和口號
sock.bind(('127.0.0.1', 9527))
# 監(jiān)聽
sock.listen(5)
# 獲取客戶端socket對象
conn, address = sock.accept()
# 獲取客戶端的【握手】信息
data = conn.recv(1024)
print(data)
def get_headers(data):
"""從請求頭中取出Sec-WebSocket-Key對應的值并返回"""
header_dict = {}
header_str = data.decode("utf8")
for i in header_str.split("\r\n"):
if str(i).startswith("Sec-WebSocket-Key"):
return i.split(":")[1].strip()
# 得到Sec-WebSocket-Key對應的值
ws_key = get_headers(data)
# 魔法字符串magic string為:258EAFA5-E914-47DA-95CA-C5AB0DC85B11
magic_string = '258EAFA5-E914-47DA-95CA-C5AB0DC85B11'
# 拼接
socket_str = ws_key + magic_string
# sha1加密
socket_str_sha1 = hashlib.sha1(socket_str.encode("utf8")).digest()
# base64加密
socket_str_base64 = base64.b64encode(socket_str_sha1)
# 拼接響應頭
response_tpl = "HTTP/1.1 101 Switching Protocols\r\n" \
"Upgrade:websocket\r\n" \
"Connection: Upgrade\r\n" \
"Sec-WebSocket-Accept: %s\r\n" \
"WebSocket-Location: ws://127.0.0.1:9527\r\n\r\n" % (socket_str_base64.decode("utf8"))
# 服務器發(fā)送響應頭到客戶端
conn.send(response_tpl.encode("utf8"))
# 客戶端服務端建立長連接循環(huán)接收發(fā)送數(shù)據(jù)
while True:
msg = conn.recv(8096)
print(msg)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script type="text/javascript">
ws = new WebSocket("ws://127.0.0.1:9527");
ws.onmessage = function (ev) {
console.log(ev)//用于接收數(shù)據(jù)
}
</script>
</html>
附帶客戶端發(fā)起HTTP請求的請求頭:
b'GET /ws/ HTTP/1.1 Host: 127.0.0.1:9527 Connection: Upgrade Pragma: no-cache Cache-Control: no-cache User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.3... Upgrade: websocket Origin: http://localhost:63342 Sec-WebSocket-Version: 13 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Sec-WebSocket-Key: kJXuOKsrl3AR1KeFngRElQ== Sec-WebSocket-Extensions: permessage-deflate; client_max_window_bits'
四、Websocket的加解密方式:
解密方式:
# b'\x81\x87\x0e\xc3\xf3\xcd;\xf6\xc6\xf8;\xf6\xc6'==========5555555
hashstr = b'\x81\x87\x0e\xc3\xf3\xcd;\xf6\xc6\xf8;\xf6\xc6'
# 將第二個字節(jié)也就是 \x87 第9-16位 進行與127進行位運算
payload = hashstr[1] & 127
# 當位運算結(jié)果等于127時,則第3-10個字節(jié)為數(shù)據(jù)長度
# 第11-14字節(jié)為mask 解密所需字符串
# 則數(shù)據(jù)為第15字節(jié)至結(jié)尾
if payload == 127:
extend_payload_len = hashstr[2:10]
mask = hashstr[10:14]
decoded = hashstr[14:]
# 當位運算結(jié)果等于126時,則第3-4個字節(jié)為數(shù)據(jù)長度
# 第5-8字節(jié)為mask 解密所需字符串
# 則數(shù)據(jù)為第9字節(jié)至結(jié)尾
if payload == 126:
extend_payload_len = hashstr[2:4]
mask = hashstr[4:8]
decoded = hashstr[8:]
# 當位運算結(jié)果小于等于125時,則這個數(shù)字就是數(shù)據(jù)的長度
# 第3-6字節(jié)為mask 解密所需字符串
# 則數(shù)據(jù)為第7字節(jié)至結(jié)尾
if payload <= 125:
extend_payload_len = None
mask = hashstr[2:6]
decoded = hashstr[6:]
str_byte = bytearray()
for i in range(len(decoded)):
byte = decoded[i] ^ mask[i % 4]
str_byte.append(byte)
print(str_byte.decode("utf8"))
加密方式:
import struct
msg_bytes = "5555555".encode("utf8")
token = b"\x81"
length = len(msg_bytes)
if length < 126:
token += struct.pack("B", length)
elif length == 126:
token += struct.pack("!BH", 126, length)
else:
token += struct.pack("!BQ", 127, length)
msg = token + msg_bytes
print(msg)
四、基于flask框架、Websocket協(xié)議實現(xiàn)的客戶端和服務端鏈接通信示例:
pip3 install gevent-websocket
from flask import Flask, request
from geventwebsocket.websocket import WebSocket
from gevent.pywsgi import WSGIServer
from geventwebsocket.handler import WebSocketHandler
app = Flask(__name__)
@app.route("/ws")
def websocket():
# 得到用戶的鏈接
user_socket = request.environ.get("wsgi.websocket") # type:WebSocket
print("訪問成功")
while True:
msg = user_socket.receive() # 接受消息
print(msg)
user_socket.send(msg) # 發(fā)送消息
if __name__ == '__main__':
# 指定地址、端口號開啟Websocket服務
http_serv = WSGIServer(("127.0.0.1", 8001), app, handler_class=WebSocketHandler)
# 啟動Websocket服務
http_serv.serve_forever()
html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<botton class="btn btn-default" onclick="createsocket()">點擊創(chuàng)建鏈接</botton>
<br>
<p>請您輸入消息:<input type="text" placeholder="輸入消息" id="msg"></p>
<buttom class="btn btn-success" onclick="send_msg()">發(fā)送消息</buttom>
<script>
var ws = null;
function createsocket() {
ws = new WebSocket("ws://127.0.0.1:8001/ws");
ws.onmessage = function (data) {
console.log("從服務端收到的消息=",data.data);
}
}
function send_msg() {
var to_msg = document.getElementById("msg").value;
ws.send(to_msg)
}
</script>
</body>
</html>

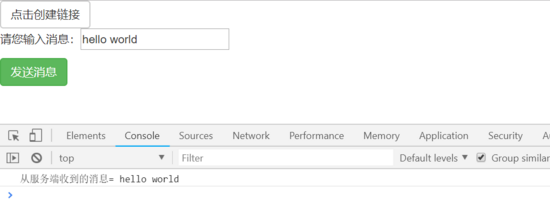
客戶端.png

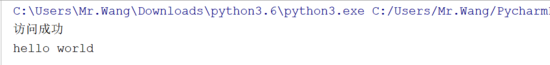
服務器端.png
這樣我們就簡單實現(xiàn)了通過Websocket協(xié)議的客戶端服務端通信。并且我們可以創(chuàng)建多個鏈接同時對服務器端通信。
五、基于Websocket實現(xiàn)即時通訊(IM):
服務器代碼:
from flask import Flask, request
from geventwebsocket.websocket import WebSocket
from gevent.pywsgi import WSGIServer
from geventwebsocket.handler import WebSocketHandler
from geventwebsocket.exceptions import WebSocketError
import json
app = Flask(__name__)
user_socket_dict = {}
@app.route("/ws/<username>")
def websocket(username):
# 得到用戶的鏈接
user_socket = request.environ.get("wsgi.websocket") # type:WebSocket
user_socket_dict[username] = user_socket
print(username+"鏈接成功!")
while True:
msg = user_socket.receive() # 接受消息
for socket in user_socket_dict.values(): # type:WebSocket
if user_socket != socket:# 自己發(fā)消息服務器就不要再給自己回消息了
try:
socket.send(json.dumps({"sender": username, "msg": msg}))
except:
continue
if __name__ == '__main__':
# 指定地址、端口號開啟Websocket服務
http_serv = WSGIServer(("127.0.0.1", 8001), app, handler_class=WebSocketHandler)
# 啟動Websocket服務
http_serv.serve_forever()
html代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<p>請輸入你的昵稱:<input type="text" id="username"></p>
<botton class="btn btn-default" onclick="createsocket()">點擊創(chuàng)建鏈接</botton>
<br>
<p>請您輸入消息:<input type="text" id="msg"></p>
<buttom class="btn btn-success" onclick="send_msg()">發(fā)送消息</buttom>
<br>
<br>
<br>
<div style="border: 2px solid; width: 500px;height: 800px;" id="text_div">
</div>
<script>
var ws = null;
var username = null;
function createsocket() {
username = document.getElementById("username").value;
ws = new WebSocket("ws://127.0.0.1:8001/ws" + "/" + username);
ws.onmessage = function (data) {
var text_div = document.getElementById("text_div");
var obj_data = JSON.parse(data.data);
var add_msg = "<p>" + obj_data.sender + ":" + obj_data.msg + "</p>";
text_div.innerHTML += add_msg;
}
}
function send_msg() {
var to_msg = document.getElementById("msg").value;
var text_div = document.getElementById("text_div");
var add_msg = "<p style='text-align: right'>" + to_msg + ":" + username + "</p>";
text_div.innerHTML += add_msg;
ws.send(to_msg);
}
</script>
</body>
</html>

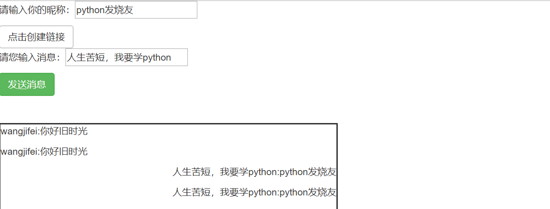
客戶端01.png

客戶端02.png

服務器端.png
代碼是演示代碼,有bug有bug,目前主要是用于學習,不可吹毛求疵。有興趣的可以進一步優(yōu)化!!!
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
標簽:綏化 聊城 金昌 赤峰 萍鄉(xiāng) 中山 阿壩 盤錦
巨人網(wǎng)絡通訊聲明:本文標題《html5 http的輪詢和Websocket原理》,本文關(guān)鍵詞 html5,http,的,輪詢,和,Websocket,;如發(fā)現(xiàn)本文內(nèi)容存在版權(quán)問題,煩請?zhí)峁┫嚓P(guān)信息告之我們,我們將及時溝通與處理。本站內(nèi)容系統(tǒng)采集于網(wǎng)絡,涉及言論、版權(quán)與本站無關(guān)。