啦啦啦,首先說(shuō)下需求,產(chǎn)品想讓用戶在我們app內(nèi),分享一張圖片到微信、qq等平臺(tái)。圖片中包含用戶的姓名、頭像、和帶著自己信息的二維碼。然后,如何生成這張海報(bào)呢~~~
首先我們老大告訴我有一個(gè)插件叫html2canvas、其作用就是可以將dom節(jié)點(diǎn)轉(zhuǎn)化成圖片,是個(gè)不錯(cuò)的東西。我試驗(yàn)了下、確實(shí)可以,但~這個(gè)插件有點(diǎn)大啊,為了滿足海報(bào)的這個(gè)需求引入這么大的東西感覺(jué)很虧!!!所以,還是自己畫(huà)一個(gè)~
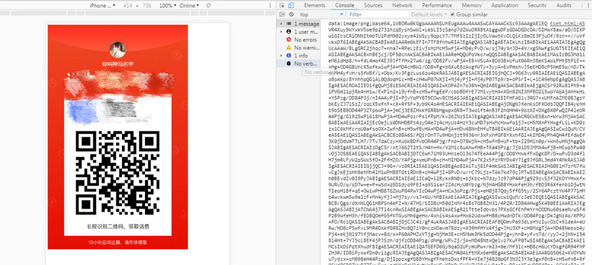
首先先上效果圖

當(dāng)當(dāng)當(dāng)當(dāng)~~~最后生成的海報(bào)中包括頭像和姓名與二維碼,當(dāng)然圖上的二維碼是百度的二維碼~最后生成base64用以分享到各大平臺(tái)。
廢話不多說(shuō),上代碼(這個(gè)代碼沒(méi)有整理,因?yàn)閼小!!#?/p>
<canvas id="myCanvas" width="750" height="1200" style="border:1px solid #d3d3d3;background:#ffffff;"></canvas>
dom節(jié)點(diǎn)很簡(jiǎn)單,生成個(gè)canvas標(biāo)簽隨意寫(xiě)點(diǎn)屬性就可以了~
var canvas = document.getElementById("myCanvas"); //獲取canvas節(jié)點(diǎn)
function imageToCanvas(canvas,url1,url2,code) { //傳入canvas節(jié)點(diǎn) 背景圖url1 頭像url2 二維碼code
var ctx = canvas.getContext("2d");
var img1 = new Image();
img1.src = url1; //前面的不解釋了,生成個(gè)圖片
img1.onload = function(){
ctx.drawImage(img1,0,0); //當(dāng)圖片加載完成后 賦到畫(huà)布上 從0 0 開(kāi)始。
var img2 = new Image();
img2.src = url2;
img2.onload = function(){
ctx.save(); //保存當(dāng)前畫(huà)布狀態(tài)
ctx.arc(374, 134, 44, 0, 2 * Math.PI); //剪切操作 將正方形的頭像切成圓的
// 從畫(huà)布上裁剪出這個(gè)圓形
ctx.clip(); //進(jìn)行裁剪
ctx.drawImage(img2, 330, 90, 88, 88); //放入img2 在330 90坐標(biāo)處 大小 88
ctx.restore(); //釋放畫(huà)布狀態(tài)
ctx.font="28px Arial";
ctx.textAlign="center";
ctx.fillStyle ='#FFFFFF'; //前面是設(shè)置文字 屬性設(shè)為居中
ctx.fillText("你叫神馬名字",375,220); //文字 這里是寫(xiě)死的 實(shí)際中多傳個(gè)參數(shù)就ok
var img3 = new Image();
img3.src = code;
img3.onload = function() {
ctx.drawImage(img3,136,554,478,478); //同理加圖像
var imgCode = convertCanvasToImage(canvas); //將圖片轉(zhuǎn)為base64
console.log(imgCode.getAttribute('src'))
}
}
}
}
imageToCanvas(canvas,"1.png",'3.jpeg','code.png'); //初始化
function convertCanvasToImage(canvas) {
var image = new Image();
image.src = canvas.toDataURL("image/png"); //canvas轉(zhuǎn)化為img
return image;
}
這樣就可以得到一個(gè)base64了 然后就可以使用啦。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。