最近學習到了一種關于canvas的骨骼動畫,聽這個名字就知道他和canvas之前的動畫不同,不知道你有沒有興趣了解一下呢?
關于骨骼動畫最初是無意間在騰訊團隊上看到的,但是由于他官網(wǎng)的教程是在是少之又少,也就僅有一個小demo供參考,官方下載的案例也很奇怪的運行不出來,可能是我的操作不對,但是沒關系,就通過這個小demo了解一下這個很高大上的骨骼東動畫吧,我也是剛接觸,了解的也不是很全面,還請見諒
在開始之前,先來了解一下AlloyStick
官方介紹說AlloyStick 是采用HTML5技術開發(fā)的一個骨骼動畫引擎,可以用于HTML5動畫開發(fā)、HTML5游戲開發(fā);AlloyStick 主要由骨骼動畫引擎和骨骼動畫編輯器兩部分組成,骨骼動畫編輯器提供強大的骨骼動畫編輯功能,通過設置動畫關鍵幀,依靠強大的自動補間和骨骼關系,就可以制作出逼真、生動的Canvas骨骼動畫,可以暢快的運行在PC、手機、平板等設備里。嗯,說的很輕松又很有吸引力
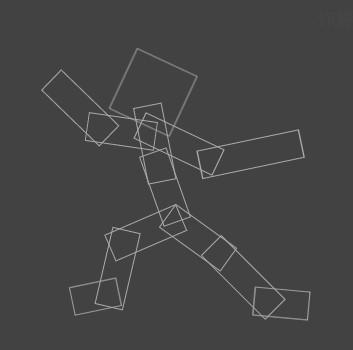
所謂的骨骼動畫從字面意思來說就是通過骨骼去繪制的動畫,那么這里的骨骼是長什么樣呢?

沒錯,就是長這樣的,也算是符合預想的吧,畢竟人家有和很強大的自動補間功能,可以聯(lián)想一下每一部分都用很光滑的方式連接起來,有點像PS的羽化吧
既然是很強大的一個功能,肯定有人家自己獨特的優(yōu)勢
- 動畫更加的逼真,這是肯定的啊
- 圖片占用的空間很小,這也能看出來,這個人只有頭,手和腿三部分組成
- 過渡動畫自動補間,讓動作更加靈活
- 骨骼可控
- 骨骼事件幀,動畫直行待某個動作或某個幀,觸發(fā)自定義事件行為
- 動作數(shù)據(jù)繼承,多角色可用一套動畫數(shù)據(jù)
- 可結(jié)合屋里引擎
- 結(jié)合精靈圖動畫制作混合動畫
下面來開始小demo
一個骨骼動畫主要由3部分組成:骨骼數(shù)據(jù)、蒙皮數(shù)據(jù)、動畫數(shù)據(jù),有了這三部分數(shù)據(jù),就可以由AlloyStick渲染出生動的骨骼動畫了。這三部分數(shù)據(jù)當然不需要手動生成,只需要在編輯器中操作,即可自動生成。生成數(shù)據(jù)后,就可以向下面這樣調(diào)用執(zhí)行骨骼動畫了,第一步引入alloysk.js,再加入資源resource.js。其中注意的是蒙皮png是以img標簽引入,當然也可js的方式加載。resource.js里面包括蒙皮數(shù)據(jù),骨骼關系數(shù)據(jù),和所有動作數(shù)據(jù)包括動畫名字和參數(shù)。第二步,根據(jù)資源文件new出舞臺對象Stage和角色對象Armature,Stage對象管理Armature對象。playTo方法時核心方法,讓角色播放不同動作動畫,你可以增加事件去切換不同動作。最后啟動舞臺stage.start().
// 第一步 還是要先搭建canvas
<canvas id="canvas" width="800px" height="600px">抱歉,你的瀏覽器不支持canvas,建議你使用Chrome瀏覽器</canvas>
// 第二步 以圖片形式或者js方式引入蒙皮資源
<img src="img/texture.png" id="xiaoxiaoImg" style="display:none;">
// 第三步 引入alloysk.js和resource.js
// 第四步 準備工作
var canvas = document.getElementById('canvas')
var textureImg = document.getElementById('xiaoxiaoImg')
var scene = new alloyge.Scene(canvas.getContext('2d'))
var player = new alloysk.Armature('xiaoxiao',textureImg)
// 第五步 制作動畫
// 動作快慢 參數(shù):動作狀態(tài),速度,初始速度,是否一直執(zhí)行,這里還可以設置其他動作,比如翻滾 roll
// 更新了幾個動作狀態(tài):run 奔跑 roll 翻滾 simpleHit 右手扔東西 secondHit 右手打拳
// jump_kick 側(cè)踢 comeon 挑釁 relax 放松 soap 撿肥皂
player.playTo('run',50,15,true);
// 動畫位置
player.setPos(300,300);
player.setEaseType(true);
scene.addObj(player);
// 啟動FPS監(jiān)聽器 (輔助功能 非必須)
alloyge.monitorFPS(scene);
// 開始場景里的動畫,并且可以傳入callback循環(huán)調(diào)用
// 最后一步 執(zhí)行動畫
scene.start();
// 效果就是下面這樣奔跑的少年啦,原諒我還沒開通做gif動畫的大門……

相關代碼以上傳到github上 https://github.com/aurora-polaris/canvas3
由于是剛接觸,很多東西還不是很了解,有時間會在整理
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。