Web Storage是HTML5引入的一個非常重要的功能,可以在客戶端本地存儲數(shù)據(jù),類似HTML4的cookie,但可實現(xiàn)功能要比cookie強(qiáng)大的多,cookie大小被限制在4KB,Web Storage官方建議為每個網(wǎng)站5MB。
Web Storage又分為兩種:
- sessionStorage
- localStorage
從字面意思就可以很清楚的看出來,sessionStorage將數(shù)據(jù)保存在session中,瀏覽器關(guān)閉也就沒了;而localStorage則一直將數(shù)據(jù)保存在客戶端本地;
不管是sessionStorage,還是localStorage,可使用的API都相同,常用的有如下幾個(以localStorage為例):
- 保存數(shù)據(jù):localStorage.setItem(key,value);
- 讀取數(shù)據(jù):localStorage.getItem(key);
- 刪除單個數(shù)據(jù):localStorage.removeItem(key);
- 刪除所有數(shù)據(jù):localStorage.clear();
- 得到某個索引的key:localStorage.key(index);
如上,key和value都必須為字符串,換言之,web Storage的API只能操作字符串。
接下來,我們通過Web Storage開發(fā)一個簡單的通訊錄小程序,以演示相關(guān)API的使用方法;我們要實現(xiàn)如下功能:
1.錄入聯(lián)系人,聯(lián)系人有姓名、手機(jī)號碼2個字段,以手機(jī)號作為key存入localStorage;
2.根據(jù)手機(jī)號碼,查找機(jī)主;
3.列出當(dāng)前已保存的所有聯(lián)系人信息;
首先,準(zhǔn)備一個簡單的HTML頁面,如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title>HTML5本地存儲之Web Storage篇</title>
</head>
<body>
<div style="border: 2px dashed #ccc;width:320px;text-align:center;">
<label for="user_name">姓名:</label>
<input type="text" id="user_name" name="user_name" class="text"/>
<br/>
<label for="mobilephone">手機(jī):</label>
<input type="text" id="mobilephone" name="mobilephone"/>
<br/>
<input type="button" onclick="save()" value="新增記錄"/>
<hr/>
<label for="search_phone">輸入手機(jī)號:</label>
<input type="text" id="search_phone" name="search_phone"/>
<input type="button" onclick="find()" value="查找機(jī)主"/>
<p id="find_result"><br/></p>
</div>
<br/>
<div id="list">
</div>
</body>
</html>
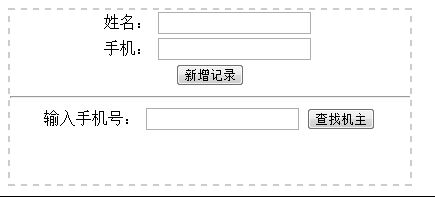
界面展現(xiàn)如下:

要實現(xiàn)聯(lián)系人的保存,只需要簡單實現(xiàn)如下JS方法即可:
//保存數(shù)據(jù)
function save(){
var mobilephone = document.getElementById("mobilephone").value;
var user_name = document.getElementById("user_name").value;
localStorage
.setItem(mobilephone,user_name);
}
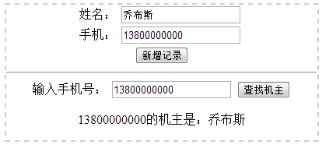
要實現(xiàn)查找機(jī)主,則實現(xiàn)如下JS方法:
//查找數(shù)據(jù)
function find(){
var search_phone = document.getElementById("search_phone").value;
var name = localStorage.getItem(search_phone);
var find_result = document.getElementById("find_result");
find_result.innerHTML = search_phone + "的機(jī)主是:" + name;
}

要展現(xiàn)所有已保存的聯(lián)系人信息,則需要使用localStorage.key(index)方法,如下:
//將所有存儲在localStorage中的對象提取出來,并展現(xiàn)到界面上
function loadAll(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "<table border='1'>";
result += "<tr><td>姓名</td><td>手機(jī)號碼</td></tr>";
for(var i=0;i<localStorage.length;i++){
var mobilephone = localStorage.key(i);
var name = localStorage.getItem(mobilephone);
result += "<tr><td>"+name+"</td><td>"+mobilephone+"</td></tr>";
}
result += "</table>";
list.innerHTML = result;
}else{
list.innerHTML = "目前數(shù)據(jù)為空,趕緊開始加入聯(lián)系人吧";
}
}
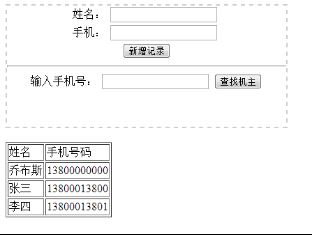
效果如下:

問題:如上的演示,都只有2個字段,姓名和手機(jī)號碼,如果要存入更為豐富的聯(lián)系人信息,比如公司名稱、家庭地址等,如何實現(xiàn)呢?Web Storage不是只能處理字符串嗎?此時,可以利用JSON的stringify()方法,將復(fù)雜對象轉(zhuǎn)變成字符串,存入Web Storage中;當(dāng)從Web Storage中讀取時,可以通過JSON的parse()方法再轉(zhuǎn)換成JSON對象;
如下簡單演示增加了公司屬性的聯(lián)系人保存JS代碼:
//保存數(shù)據(jù)
function save(){
var contact = new Object;
contact.user_name = document.getElementById("user_name").value;
contact.mobilephone = document.getElementById("mobilephone").value;
contact.company = document.getElementById("company").value;
var str = JSON.stringify(contact);
localStorage.setItem(contact.mobilephone,str);
loadAll();
}
//將所有存儲在localStorage中的對象提取出來,并展現(xiàn)到界面上
function loadAll(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "<table border='1'>";
result += "<tr><td>姓名</td><td>手機(jī)</td><td>公司</td></tr>";
for(var i=0;i<localStorage.length;i++){
var mobilephone = localStorage.key(i);
var str = localStorage.getItem(mobilephone);
var contact = JSON.parse(str);
result += "<tr><td>"+contact.user_name+"</td><td>"+contact.mobilephone+"</td><td>"+contact.company+"</td></tr>";
}
result += "</table>";
list.innerHTML = result;
}else{
list.innerHTML = "目前數(shù)據(jù)為空,趕緊開始加入聯(lián)系人吧";
}
}
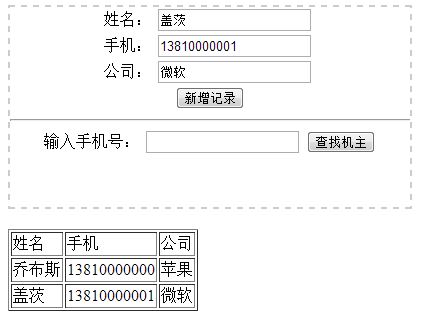
效果如下:

以上所述是小編給大家介紹的html5本地存儲,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復(fù)大家的。在此也非常感謝大家對腳本之家網(wǎng)站的支持!