|
文件擴(kuò)展名 |
說明 |
| .ashx |
一般處理程序,ASP.NET核心程序,但一般使用.aspx[不需要返回大量html代碼時(shí)使用] |
| .aspx |
常用程序WebForm,用于創(chuàng)建網(wǎng)頁和對(duì)網(wǎng)頁進(jìn)行編程的核心文件類型(前臺(tái)文件),和.aspx.cs文件配套使用[當(dāng)需要返回大量html代碼使用使用它] |
| .aspx.cs |
常用程序,用于編寫大量的c#業(yè)務(wù)代碼,和.aspx配套使用。 |
| .ascx |
指明一個(gè) ASP.NET 用戶定義控件 |
| .asax |
包含 ASP.NET 應(yīng)用程序級(jí)事件的事件語法 |
| .config |
配置文件,用于設(shè)置網(wǎng)站應(yīng)用程序的各種屬性 |
| .asmx | 供宿主 Web 服務(wù)在本地或遠(yuǎn)程使用 |
一般處理程序(HttpHandler)
是一個(gè)實(shí)現(xiàn)System.Web.IHttpHandler接口的特殊類。
任何一個(gè)實(shí)現(xiàn)了IHttpHandler接口的類是作為一個(gè)外部請(qǐng)求的目標(biāo)程序的前提。(凡是沒有實(shí)現(xiàn)此接口的類,就不能被瀏覽器請(qǐng)求。)
它由支持ASP.NET的服務(wù)器調(diào)用和啟動(dòng)運(yùn)行。一個(gè)HttpHandler程序負(fù)責(zé)處理它所對(duì)應(yīng)的一個(gè)或一組URL地址的訪問請(qǐng)求,并接收客戶端發(fā)出的訪問請(qǐng)求信息(請(qǐng)求報(bào)文)和產(chǎn)生響應(yīng)內(nèi)容(響應(yīng)報(bào)文)。
咱可以通過創(chuàng)建一個(gè)我們自己的HttpHandler程序來生成瀏覽器代碼發(fā)送回客戶端瀏覽器。
HttpHandler程序可以完成普通類程序所能完成的大多數(shù)任務(wù):
1.獲取客戶端通過HTML的Form表單提交的數(shù)據(jù)和URL參數(shù)
2.創(chuàng)建對(duì)客戶端的響應(yīng)消息內(nèi)容
3.訪問服務(wù)器端的文件系統(tǒng)
4.連接數(shù)據(jù)庫并開發(fā)基于數(shù)據(jù)庫的應(yīng)用
5.調(diào)用其他類
ashx的簡(jiǎn)單使用
Cul.ashx讀取model.html將處理后的html代碼返回給瀏覽器
using System.Web;
namespace ASHX{
public class Cul : IHttpHandler { //IHttpHandler非常重要的接口 實(shí)現(xiàn)接口就是為了統(tǒng)一調(diào)用ProcessRequest處理頁面的方法
//注意:Q2:為什么瀏覽器輸入cul.ashx同樣能顯示內(nèi)容呢? A2:因?yàn)槌绦蚓幾g的時(shí)候 對(duì)Cul.ashx進(jìn)行了重命名
public void ProcessRequest( HttpContext context) { //context 請(qǐng)求上下文對(duì)象 瀏覽器請(qǐng)求所有信息包括在其內(nèi)部
context.Response.ContentType = "text/plain" ;//text/plain 當(dāng)做普通的字符串解釋就行 text/html則是當(dāng)做html解釋執(zhí)行
//注:如果text/plain 而輸出的內(nèi)容時(shí)一個(gè)完整的html頁面內(nèi)容 會(huì)被瀏覽器自動(dòng)解釋執(zhí)行 因?yàn)闉g覽器的向下兼容
//獲得模板頁面在 服務(wù)器上的 物理路徑
string PagePath = context.Server.MapPath("Model.htm" );
//讀取模板內(nèi)容
string HTMLStr = System.IO.File .ReadAllText(PagePath);
HTMLStr = HTMLStr.Replace( "@{title}" , "這是第一個(gè)靜態(tài)處理文件" ).Replace( "@{Content}", "我是靜態(tài)處理文件動(dòng)態(tài)產(chǎn)生的哦~ ~" );
//輸出到頁面
context.Response.Write(HTMLStr); //Response服務(wù)器響應(yīng)屬性
context.Response.Write( "痞子一毛" ); //Q1:為什么"痞子一毛"和HTMLStr一起輸出到界面 而非覆蓋呢?
//A1:因?yàn)閃rite其實(shí)是向 Response屬性所操作的一個(gè)HttpResponse對(duì)象 里的HtmlWrite對(duì)象里的緩存區(qū)寫數(shù)據(jù)
//Q3:為什么要寫入緩存區(qū)? A3:因?yàn)榇藭r(shí)壓根兒就沒有生成響應(yīng)報(bào)文
}
public bool IsReusable {
get {
return false ; //是否可重用
}
}
}
}
html.model代碼如下:
head>
title > @{title}/ title >
/ head>
body>
@{Content}
/ body>
/ html>
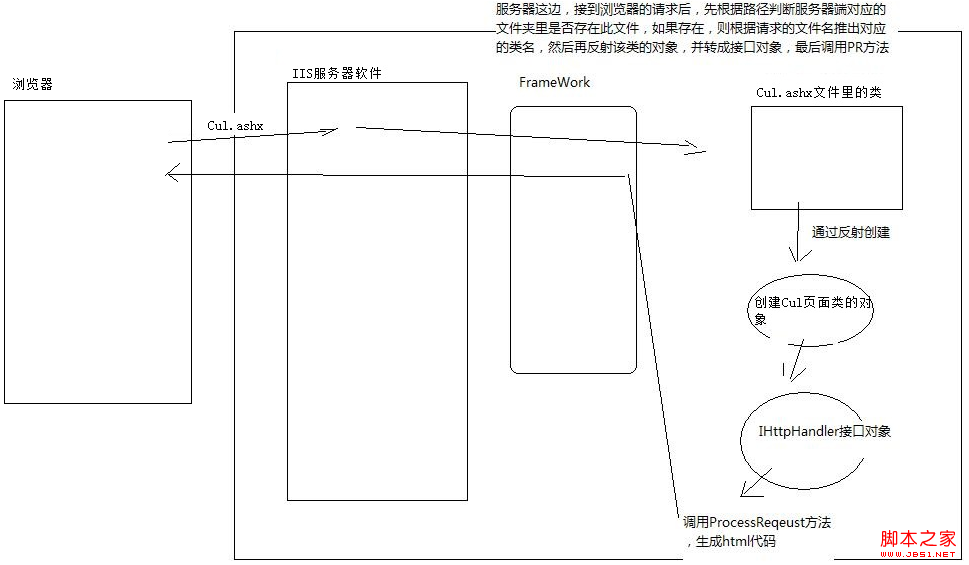
以上代碼運(yùn)行原理圖解

標(biāo)簽:南昌 南京 淄博 海南 南京 臺(tái)州 嘉興 揚(yáng)州
巨人網(wǎng)絡(luò)通訊聲明:本文標(biāo)題《透過ashx看瀏覽器服務(wù)器運(yùn)行本質(zhì)(圖解)》,本文關(guān)鍵詞 透過,ashx,看,瀏覽器,服務(wù)器,;如發(fā)現(xiàn)本文內(nèi)容存在版權(quán)問題,煩請(qǐng)?zhí)峁┫嚓P(guān)信息告之我們,我們將及時(shí)溝通與處理。本站內(nèi)容系統(tǒng)采集于網(wǎng)絡(luò),涉及言論、版權(quán)與本站無關(guān)。