PHP+Mysql簡單實現了圖書購物車
本文主要講述如何通過PHP+HTML簡單實現圖書購物車的功能,這是提取我們php項目的部分內容。主要內容包括:
1.通過JavaScript和Iframe實現局部布局界面
2.PHP如何定義類實現訪問數據庫功能
3.實現簡單的添加購物車功能
4.實現了后臺管理前臺的頁面
由于這個項目是在期末完成,PHP只是剛學的,比較簡單。
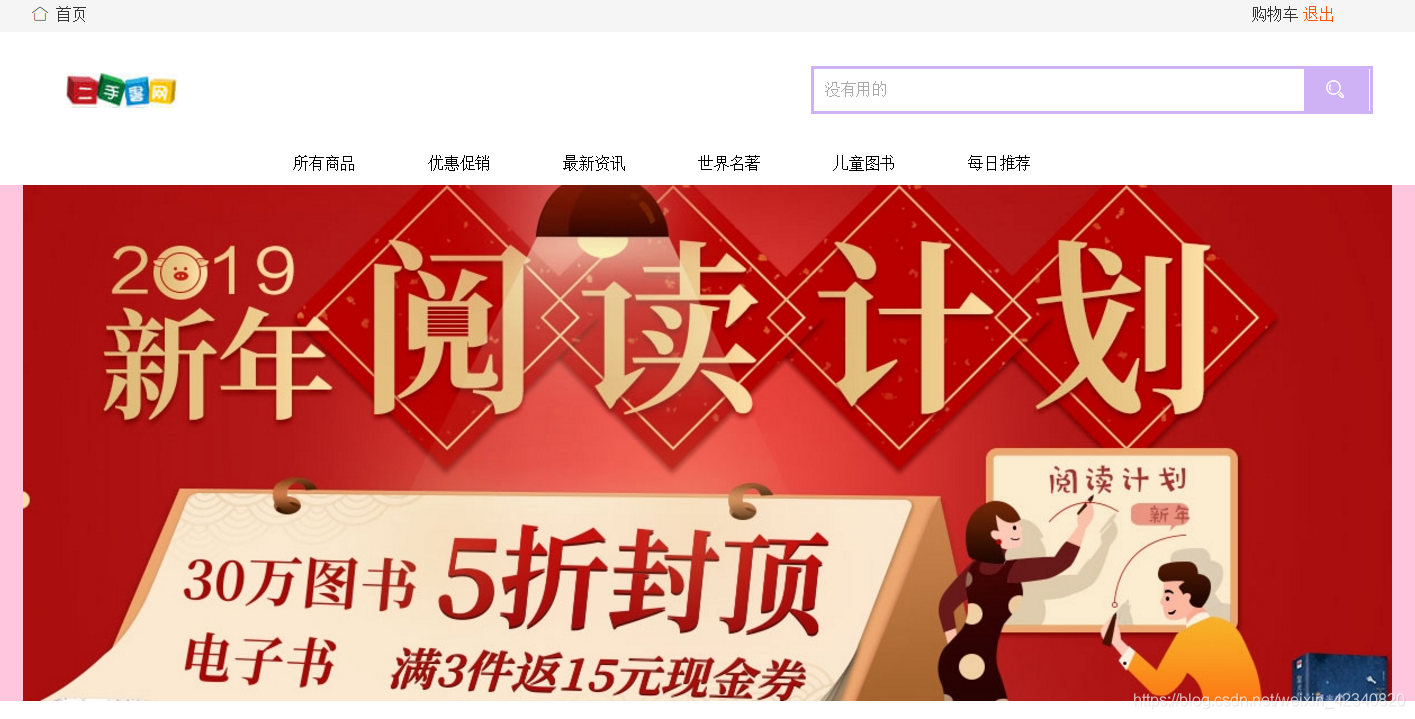
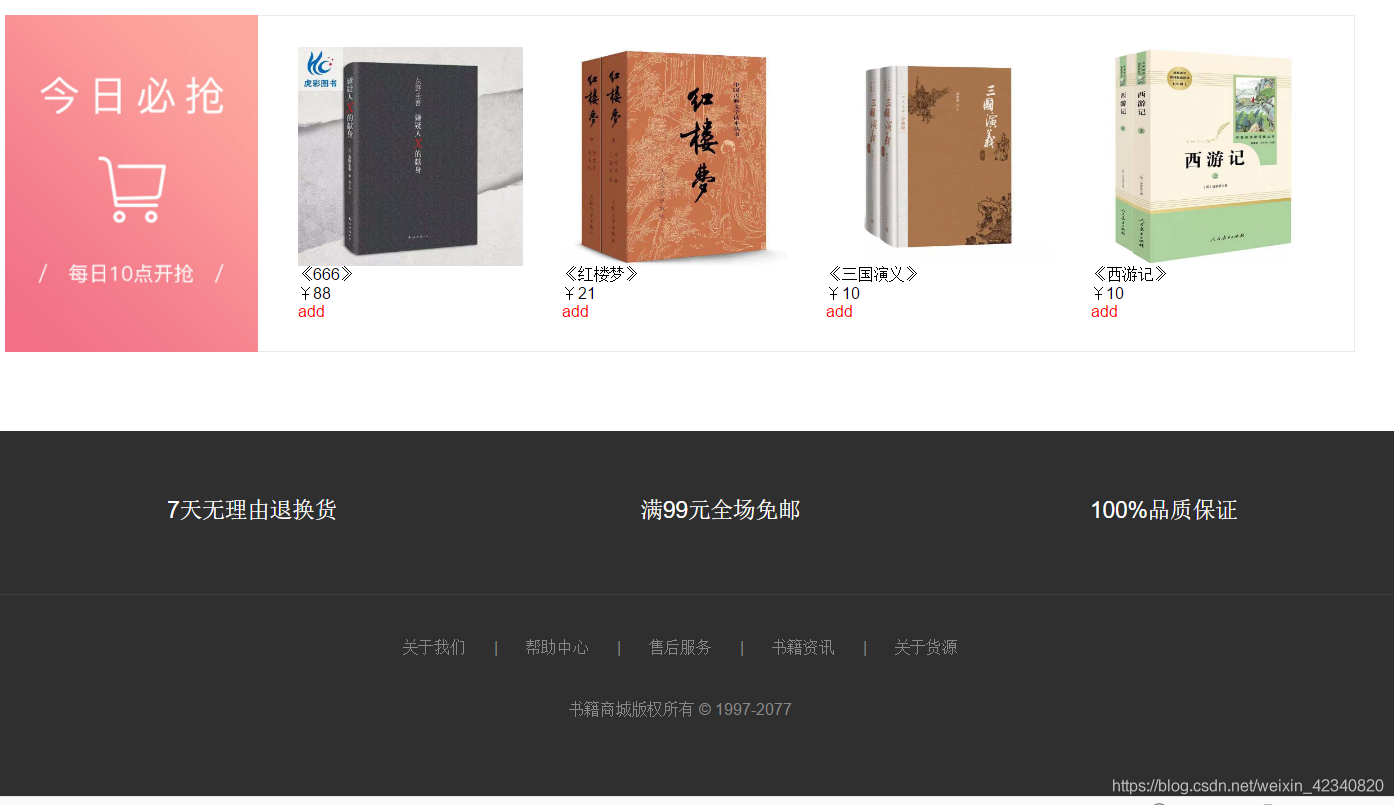
效果圖如下:
這是后臺管理的頁面:

這是前臺頁面:


index.php頁面:
!DOCTYPE html> html lang="zh-cn"> head> meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> meta http-equiv="X-UA-Compatible" content="IE=edge"> meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> meta name="renderer" content="webkit"> title>后臺管理中心/title> link rel="stylesheet" href="css/pintuer.css" rel="external nofollow" rel="external nofollow" > link rel="stylesheet" href="css/admin.css" rel="external nofollow" rel="external nofollow" > script src="js/jquery.js">/script> /head> body style="background-color:#f2f9fd;"> div class="header bg-main"> div class="logo margin-big-left fadein-top"> h1>img src="images/y.jpg" class="radius-circle rotate-hover" height="50" alt="" />圖書管理中心/h1> /div> div class="head-l">a class="button button-little bg-green" href="home/index.php" rel="external nofollow" target="_blank">span class="icon-home">/span> 前臺首頁/a> nbsp;nbsp;a class="button button-little bg-red" href="../lab/login.php" rel="external nofollow" >span class="icon-power-off">/span> 登錄賬號/a> /div> /div> div class="leftnav"> div class="leftnav-title">strong>span class="icon-list">/span>菜單列表/strong>/div> h2>span class="icon-user">/span>基本設置/h2> ul style="display:block"> li>a href="info.php" rel="external nofollow" target="right">span class="icon-caret-right">/span>查詢信息/a>/li> li>a href="page.php" rel="external nofollow" target="right">span class="icon-caret-right">/span>添加信息/a>/li> li>a href="adv.php" rel="external nofollow" target="right">span class="icon-caret-right">/span>修改信息/a>/li> li>a href="book.php" rel="external nofollow" target="right">span class="icon-caret-right">/span>刪除信息/a>/li> li>a href="pass.html" rel="external nofollow" target="right">span class="icon-caret-right">/span>修改密碼/a>/li> /ul> /div> ul class="bread"> li>a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="" class="icon-home"> 首頁/a>/li> li>a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="a_leader_txt">網站信息/a>/li> li>b>當前語言:/b>span style="color:red;">中文/php>/span> nbsp;nbsp;nbsp;nbsp;nbsp;切換語言:a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >中文/a> nbsp;nbsp;a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >英文/a> /li> /ul> div class="admin"> iframe scrolling="auto" rameborder="0" src="info.php" name="right" width="100%" height="100%">/iframe> /div> div style="text-align:center;"> /div> /body> /html>
login.php頁面:
!DOCTYPE html>
html lang="zh-cn">
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
meta http-equiv="X-UA-Compatible" content="IE=edge">
meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
meta name="renderer" content="webkit">
title>登錄/title>
link rel="stylesheet" href="css/pintuer.css" rel="external nofollow" rel="external nofollow" >
link rel="stylesheet" href="css/admin.css" rel="external nofollow" rel="external nofollow" >
script src="js/jquery.js">/script>
script src="js/pintuer.js">/script>
/head>
body>
div class="bg">/div>
div class="container">
div class="line bouncein">
div class="xs6 xm4 xs3-move xm4-move">
div style="height:150px;">/div>
div class="media media-y margin-big-bottom">
/div>
form action="login_ok.php" method="post">
div class="panel loginbox">
div class="text-center margin-big padding-big-top">h1>圖書管理中心/h1>/div>
div class="panel-body" style="padding:30px; padding-bottom:10px; padding-top:10px;">
div class="form-group">
div class="field field-icon-right">
input type="text" class="input input-big" placeholder="登錄賬號" name="username" data-validate="required:請填寫賬號" />
span class="icon icon-user margin-small">/span>
/div>
/div>
div class="form-group">
div class="field field-icon-right">
input type="password" class="input input-big" placeholder="登錄密碼" name="password" data-validate="required:請填寫密碼" />
span class="icon icon-key margin-small">/span>
/div>
/div>
div class="form-group">
div class="field">
input type="text" class="input input-big" name="code" placeholder="填寫右側的驗證碼" data-validate="required:請填寫右側的驗證碼" />
img src="images/passcode.jpg" alt="" width="80" height="32" class="passcode" style="height:43px;cursor:pointer;" onclick="this.src=this.src+'?'">
/div>
/div>
/div>
div style="padding:30px;">input type="submit" class="button button-block bg-main text-big input-big" value="登錄">/div>
/div>
/form>
/div>
/div>
/div>
/body>
/html>
最后希望文章對大家有所幫助,同時更希望大家學習下PHP類相關的知識。第一次學來寫博客,就是練練手,總感覺自己寫博客有些問題,但自己說不出來,希望大家提出不足之處!也可以添加我WeChat
到此這篇關于基于PHP+Mysql簡單實現了圖書購物車系統的實例詳解的文章就介紹到這了,更多相關PHP+Mysql實現圖書購物車內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!