最近寫API接口,每寫一個接口,我自己需要先測試一下,看有沒有語法錯誤,請求的數(shù)據(jù)對不對,但是很多都是POST請求,沒法直接在瀏覽器中打開鏈接進行測試,所以必須要有個可以在本地發(fā)HTTP請求的模擬工具,模擬一下數(shù)據(jù)請求。
一開始我是這么干的,在本機wampserver運行目錄下創(chuàng)建一個文件,在里邊寫Curl請求,進行模擬請求測試,但是每個接口需要的參數(shù)都不一樣,我需要不斷地修改請求的參數(shù)和API,很是不方便。到后來我的這個請求文件里邊亂糟糟的數(shù)據(jù),我都分不清了:

在網(wǎng)上找了找相關(guān)的工具,有不少在線測試的,比如:ATOOL在線工具、Apizza等等,看了下他們做的都很好,使用非常方便,界面很漂亮,服務(wù)也很周到。但是我在考慮安全問題,同時它給我返回的是原始的JSON格式的數(shù)據(jù),我習(xí)慣于看數(shù)組格式的,比較直觀。
于是乎,本著自己動手豐衣足食的理念,我就在本地寫一個簡易的API測試頁面,提交數(shù)據(jù)之后在本地實現(xiàn)API請求測試功能,既不用考慮安全問題,又可以對結(jié)果隨便轉(zhuǎn)換。只需要兩個文件就搞定,一個是填寫數(shù)據(jù)的頁面post.html,另一個是接收post.html頁面?zhèn)鬟^來的數(shù)據(jù)并處理請求實現(xiàn)功能的post.php文件。
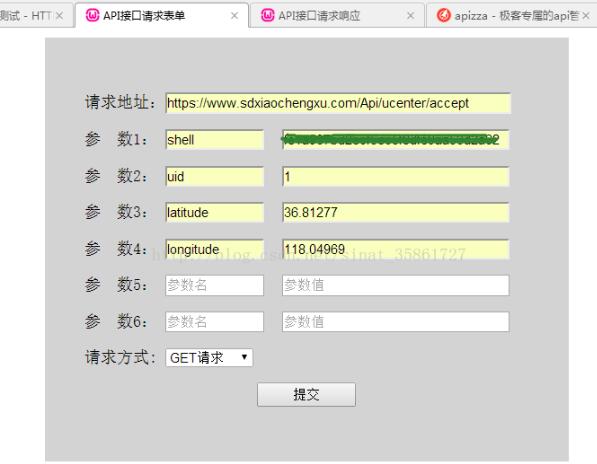
1、前端頁面文件post.html

只是是簡易的頁面,沒有復(fù)雜的布局,沒有JS特效,暫時只寫了6個參數(shù),一般來說也夠了,不夠的可以自行添加。這里默認傳的都是body請求參數(shù),請求方式也只使用了GET和POST。
html xmlns="http://blog.csdn.net/sinat_35861727?viewmode=contents">
head>
meta http-equiv = "Content-Type" content = "text/html;charset = utf8">
meta name = "description" content = "提交表單">
title>API接口請求表單/title>
/head>
style type="text/css">
.key1{
width:100px;
}
.value1{
width:230px;
margin:0 0 0 10px;
}
.main{
margin:0 auto;
width:450px;
height:auto;
background:lightgray;
padding:40px 40px;
}
.refer{
width:100px;
height:24px;
}
.url{
width:350px;
}
/style>
body>
div class="main">
form method="POST" action="post.php" target="_blank">
p>請求地址:input class="url" type="text" name="curl" placeholder="API接口地址">/p>
p>參 數(shù)1: input class="key1" type="text" name="key1" placeholder="參數(shù)名">
input class="value1" type="text" name="value1" placeholder="參數(shù)值">/p>
p>參 數(shù)2: input class="key1" type="text" name="key2" placeholder="參數(shù)名">
input class="value1" type="text" name="value2" placeholder="參數(shù)值">/p>
p>參 數(shù)3: input class="key1" type="text" name="key3" placeholder="參數(shù)名">
input class="value1" type="text" name="value3" placeholder="參數(shù)值">/p>
p>參 數(shù)4: input class="key1" type="text" name="key4" placeholder="參數(shù)名">
input class="value1" type="text" name="value4" placeholder="參數(shù)值">/p>
p>參 數(shù)5: input class="key1" type="text" name="key5" placeholder="參數(shù)名">
input class="value1" type="text" name="value5" placeholder="參數(shù)值">/p>
p>參 數(shù)6: input class="key1" type="text" name="key6" placeholder="參數(shù)名">
input class="value1" type="text" name="value6" placeholder="參數(shù)值">/p>
p>請求方式: select name="method">
option value="POST">POST請求/option>
option value="GET">GET請求/option>
/select>/p>
p style="text-align:center;">input class="refer" type="submit" value="提交">/p>
/form>
/div>
/body>
/html>
2、數(shù)據(jù)處理文件post.php
接收post.html頁面?zhèn)鬟^來的數(shù)據(jù),并發(fā)送請求然后處理請求結(jié)果,前端頁面?zhèn)鬟^來的都是Body請求參數(shù),如果還需要Header參數(shù)的話,可以在這個文件手動添加上去。
?php
echo 'title>API接口請求響應(yīng)/title>';
/**
* 設(shè)置網(wǎng)絡(luò)請求配置
* @param [string] $curl 請求的URL
* @param [bool] true || false 是否https請求
* @param [string] $method 請求方式,默認GET
* @param [array] $header 請求的header參數(shù)
* @param [object] $data PUT請求的時候發(fā)送的數(shù)據(jù)對象
* @return [object] 返回請求響應(yīng)
*/
function ihttp_request($curl,$https=true,$method='GET',$header=array(),$data=null){
// 創(chuàng)建一個新cURL資源
$ch = curl_init();
// 設(shè)置URL和相應(yīng)的選項
curl_setopt($ch, CURLOPT_URL, $curl); //要訪問的網(wǎng)站
//curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_HTTPHEADER, $header);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
if($https){
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
//curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, true);
}
if($method == 'POST'){
curl_setopt($ch, CURLOPT_POST, true); //發(fā)送 POST 請求
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
}
// 抓取URL并把它傳遞給瀏覽器
$content = curl_exec($ch);
if ($content === false) {
return "網(wǎng)絡(luò)請求出錯: " . curl_error($ch);
exit();
}
//關(guān)閉cURL資源,并且釋放系統(tǒng)資源
curl_close($ch);
return $content;
}
//檢查是否是鏈接格式
function checkUrl($C_url){
$str="/^http(s?):\/\/(?:[A-za-z0-9-]+\.)+[A-za-z]{2,4}(?:[\/\&;#][\/=\&;%\-~`@[\]\':+!.#w]*)?$/";
if (!preg_match($str,$C_url)){
return false;
}else{
return true;
}
}
//檢查是不是HTTPS
function check_https($url){
$str="/^https:/";
if (!preg_match($str,$url)){
return false;
}else{
return true;
}
}
if($_SERVER['REQUEST_METHOD'] != 'POST') exit('請求方式錯誤!');
//發(fā)送請求
function curl_query(){
$data = array(
$_POST['key1'] => $_POST['value1'],
$_POST['key2'] => $_POST['value2'],
$_POST['key3'] => $_POST['value3'],
$_POST['key4'] => $_POST['value4'],
$_POST['key5'] => $_POST['value5'],
$_POST['key6'] => $_POST['value6']
);
//數(shù)組去空
$data = array_filter($data); //post請求的參數(shù)
if(empty($data)) exit('請?zhí)顚憛?shù)');
$url = $_POST['curl']; //API接口
if(!checkUrl($url)) exit('鏈接格式錯誤'); //檢查連接的格式
$is_https = check_https($url); //是否是HTTPS請求
$method = $_POST['method']; //請求方式(GET POST)
$header = array(); //攜帶header參數(shù)
//$header[] = 'Cache-Control: max-age=0';
//$header[] = 'Connection: keep-alive';
if($method == 'POST'){
$res = ihttp_request($url,$is_https,$method,$header,$data);
print_r(json_decode($res,true));
}else if($method == 'GET'){
$curl = $url.'?'.http_build_query($data); //GET請求參數(shù)拼接
$res = ihttp_request($curl,$is_https,$method,$header);
print_r(json_decode($res,true));
}else{
exit('error request method');
}
}
curl_query();
?>
寫的很簡單,功能也不是很全面,正常情況下的POST和GET請求還是可以滿足的,至少本地測試查看結(jié)果是沒有問題的,有需要的小伙伴可下載代碼下來,然后根據(jù)自己的需求自行修改完善功能。
下載地址:點擊下載
以上這篇PHP本地進行API接口測試的實例就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
您可能感興趣的文章:- PHP開發(fā)api接口安全驗證操作實例詳解
- PHP開發(fā)api接口安全驗證的實例講解
- PHP API接口必備之輸出json格式數(shù)據(jù)示例代碼
- PHP實現(xiàn)的同步推薦操作API接口案例分析
- PHP微信API接口類
- PHP微信紅包API接口
- PHP下使用CURL方式POST數(shù)據(jù)至API接口的代碼
- 支付寶服務(wù)窗API接口開發(fā)php版本
- php curl操作API接口類完整示例
- PHP如何使用JWT做Api接口身份認證的實現(xiàn)
- PHP開發(fā)API接口簽名生成及驗證操作示例