Razor功能非常強(qiáng)大,但是本身并不能做到無(wú)刷新,所以需要配合ajax使用
本文就做一個(gè)簡(jiǎn)單例子,實(shí)現(xiàn)Razor配合ajax做到局部刷新。
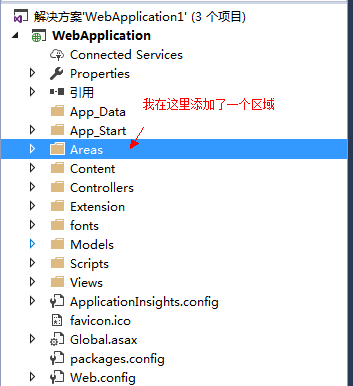
首先,我們創(chuàng)建一個(gè)MVC項(xiàng)目

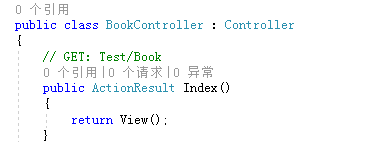
讓我們創(chuàng)建一個(gè)簡(jiǎn)單的Controller Book

然后對(duì)其添加一個(gè)視圖,并且添加上一些簡(jiǎn)單的Html代碼
@{
ViewBag.Title = "Index";
Layout = null;
}
!DOCTYPE html>
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
meta charset="utf-8" />
meta name="viewport" content="width=device-width, initial-scale=1.0">
/head>
body>
h2>Index/h2>
@Html.ActionLink("點(diǎn)擊我", "Part","Book");
div id="partial" >/div>
@Scripts.Render("~/bundles/jquery")
script type="text/javascript">
$("a").click(function () {
$.ajax({
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
/script>
/body>
/html>
這里我添加了一個(gè)div>,并且給了個(gè)id="partial",再我點(diǎn)擊@Html.ActionLink時(shí)會(huì)觸發(fā)javascript里的方法,使用ajax去訪問(wèn)/Test/Book/Part/1這個(gè)路徑,請(qǐng)求成功以后會(huì)在div>里構(gòu)建我請(qǐng)求的Html,這其實(shí)就是局部刷新的原理

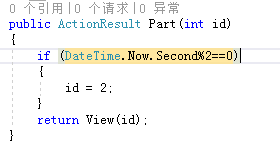
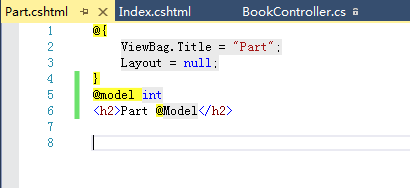
這是Part的代碼,然后我們給Part也添加一個(gè)視圖

Part的代碼可以非常簡(jiǎn)單,然后我們開(kāi)啟我們的項(xiàng)目

我們不斷點(diǎn)擊 按鈕“點(diǎn)擊我”

頁(yè)面就會(huì)不停的發(fā)生變化。
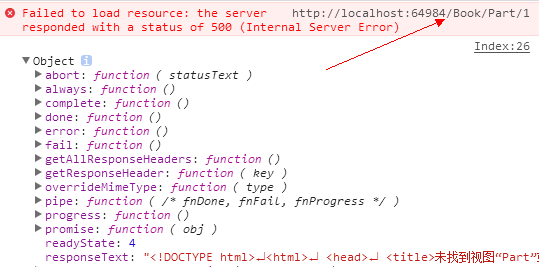
這里需要注意,在使用AJAX請(qǐng)求時(shí),Url一定要寫(xiě)完整,比如我的Controller在Area下的Book文件夾下名為T(mén)est,Action為Part,那么Url則是 /Test/Book/Part,不能缺少/Test,否則就會(huì)出現(xiàn)以下錯(cuò)誤

可以看到,如果Url沒(méi)有寫(xiě)全的話,Action返回的View其實(shí)是錯(cuò)誤的路徑。
總結(jié)
以上所述是小編給大家介紹的使用Ajax局部更新Razor頁(yè)面的實(shí)例代碼,希望對(duì)大家有所幫助,如果大家有任何疑問(wèn)請(qǐng)給我留言,小編會(huì)及時(shí)回復(fù)大家的。在此也非常感謝大家對(duì)腳本之家網(wǎng)站的支持!
您可能感興趣的文章:- SSH框架網(wǎng)上商城項(xiàng)目第28戰(zhàn)之使用Ajax技術(shù)局部更新商品數(shù)量和總價(jià)
- Ajax局部更新導(dǎo)致JS事件重復(fù)觸發(fā)問(wèn)題的解決方法
- jquery ajax 局部無(wú)刷新更新數(shù)據(jù)的實(shí)現(xiàn)案例
- Ajax異步無(wú)刷新對(duì)局部數(shù)據(jù)更新