當我們不會寫后端接口來測試ajax時,我們可以使用node環(huán)境來模擬一個后端接口。
1、模擬后端接口可參考網(wǎng)站整站開發(fā)小例子,在打開命令窗口并轉到所在項目文件夾下在命令行中輸入npm install express --save,安裝express中間件。


2、把當中的app.js的內容換成
var express=require('express');
//var path=require('path');
var app=express();
//app.set('view',path.join(__dirname,'views')); //在views目錄下搜索所有模板
app.engine('html',require('ejs').__express); //讓ejs能夠識別后綴為'.html'的文件 or app.engine("html",require("ejs").renderFile);
app.set('view engine','html');//在調用render函數(shù)時能自動為我們加上'.html' 后綴。如果沒有第二句,我們就得把res.render(‘users')寫成res.render(‘users.html'),否則會報錯
var service=require('./webService/service.js');
app.use('/public',express.static('public'));
app.get('/',function(req,res){ //路由HTTP GET請求到有特殊回調的特殊路徑。
res.render('index');
});
app.get('/ajax/index',function(req,res){ //創(chuàng)建了一個模擬后端接口
res.send(service.get_index_data());
});
/*若路徑找不到,都返回404報錯頁面*/
app.use(function(req,res,next){
var err=new Error('this page Not found');
err.status=404;
next(err);
});
app.listen(3003); //在瀏覽器輸入localhost:3003即可瀏覽
3、index.json內容
{
"items":"Express 是一個自身功能極簡,完全是由路由和中間件構成一個的 web 開發(fā)框架:從本質上來說,一個 Express 應用就是在調用各種中間件。中間件(Middleware) 是一個函數(shù),它可以訪問請求對象(request object (req)), 響應對象(response object (res)), 和 web 應用中處于請求-響應循環(huán)流程中的中間件,一般被命名為 next 的變量。"
}
4、index.html內容
.content-box{
width: 400px;
}
#text{
padding: 0px 10px;
width: 400px;
height: 300px;
}
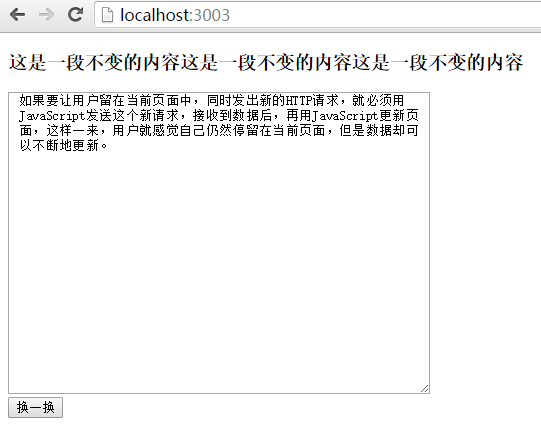
5、html結構
h3>這是一段不變的內容這是一段不變的內容這是一段不變的內容/h3>
div class="content-box">
textarea id="text">如果要讓用戶留在當前頁面中,同時發(fā)出新的HTTP請求,就必須用JavaScript發(fā)送這個新請求,接收到數(shù)據(jù)后,再用JavaScript更新頁面,這樣一來,用戶就感覺自己仍然停留在當前頁面,但是數(shù)據(jù)卻可以不斷地更新。/textarea>
/div>
button id="btnchange">換一換/button>
6、原生ajax寫法
window.onload=function(){
function clickbtn(){
var request;
if(window.XMLHttpRequest){
request=new XMLHttpRequest(); // 新建XMLHttpRequest對象
}else{
request=new ActiveXObject('Microsoft.XMLHTTP'); //兼容ie
}
request.open('GET','/ajax/index',true);
request.onreadystatechange=function(){ // 狀態(tài)發(fā)生變化時,函數(shù)被回調
if(request.readyState===4){ // 成功完成
if(request.status===200){
var text=request.responseText;//成功,通過responseText拿到響應的文本
document.getElementById('text').value=text;
}else{
var err=fail(response.status);// 失敗,根據(jù)響應碼判斷失敗原因
alert(err);
}
}else{
// HTTP請求還在繼續(xù)...
}
}
// 最后調用send()方法才真正發(fā)送請求
request.send();//POST請求需要把body部分以字符串或者FormData對象傳進去
}
document.getElementById('btnchange').onclick=clickbtn;
}
或jquery寫法
$(document).ready(function(){
$('#btnchange').click(function(){
$.ajax({
type:"GET",
url:"/ajax/index",
datatype:"json",
success:function(data){
$('#text').val(data);
}
});
});
});

運行之后在瀏覽器輸入localhost:3003即可瀏覽


以上這篇基于原生ajax與封裝的ajax使用方法(詳解)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
您可能感興趣的文章:- 用原生JS對AJAX做簡單封裝的實例代碼
- 原生AJAX封裝的簡單實現(xiàn)
- 原生Javascript封裝的一個AJAX函數(shù)分享
- js原生Ajax的封裝和原理詳解
- 原生js實現(xiàn)ajax方法(超簡單)