1.寫在前面:
閱讀要求:
具有一定的HTML、CSS、JavaScript、Json基礎(chǔ)
2.什么是ajax
Ajax:即”Asynchronous Javascript And XML”(異步JavaScript和XML),是指一種創(chuàng)建交互式網(wǎng)頁(yè)應(yīng)用的網(wǎng)頁(yè)開發(fā)技術(shù)。
3.為什么使用ajax
在動(dòng)態(tài)網(wǎng)頁(yè)開發(fā)技術(shù)中,客戶端(通常是瀏覽器)與服務(wù)端進(jìn)行數(shù)據(jù)交互是十分頻繁的,如何節(jié)省網(wǎng)絡(luò)資源,提供良好的用戶體驗(yàn)是十分關(guān)鍵的。Ajax采用異步請(qǐng)求方式,使得不用刷新整個(gè)頁(yè)面就可以和后臺(tái)實(shí)現(xiàn)數(shù)據(jù)交互,從而更新內(nèi)容...
4.如何使用原生的ajax
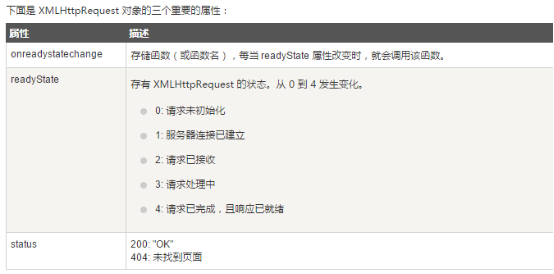
使用ajax技術(shù)的關(guān)鍵點(diǎn)落在了XMLHttpRequest(注:ie5、ie6使用ActiveXObject)對(duì)象上,因此利用好該對(duì)象是關(guān)鍵
注意:

function loadData() {
//創(chuàng)建XMLHttpRequest對(duì)象
var xmlHttpRequestObj = {};
//創(chuàng)建json對(duì)象,傳送json格式數(shù)據(jù)到服務(wù)端
Var jsonObj = {};
if (window.XMLHttpRequest) {
// IE7+, Firefox, Chrome, Opera, Safari
xmlHttpRequestObj =new XMLHttpRequest();
} else {
// IE6, IE5
xmlHttpRequestObj =new ActiveXObject("Microsoft.XMLHTTP");
}
//當(dāng)請(qǐng)求狀態(tài)改變時(shí)會(huì)調(diào)用xmlHttpRequestObj .onreadystatechange方法
xmlHttpRequestObj .onreadystatechange = function() {
if (xmlHttpRequestObj .readyState == 0 ) {
Alert(“open()函數(shù)未執(zhí)行”);
} else if(xmlHttpRequestObj.readyState == 1) {
Alert(“open()函數(shù)已執(zhí)行,send()函數(shù)未執(zhí)行”);
} else if(xmlHttpRequestObj.readyState == 2) {
Alert(“send()函數(shù)已執(zhí)行,頭部和狀態(tài)碼可以獲取”)
} else if(xmlHttpRequestObj.readyState == 3) {
Alert(“頭部已收到,解析響應(yīng)體”);
} else if(xmlHttpRequestObj.readyState == 4) {
Alert(“請(qǐng)求完成”);
If (xmlHttpRequestObj.status == 200) {
Alert(“響應(yīng)就緒,反序列化json對(duì)象填充數(shù)據(jù)到頁(yè)面”);
} else if (xmlHttpRequestObj.status == 400) {
Alert(“頁(yè)面丟失”);
} else {
Alert(“服務(wù)異常”);
}
}
}
//method:請(qǐng)求方式:GET、POST、PUT、DELETE... Url:請(qǐng)求的地址 asnyc:是否采用異步
xmlHttpRequestObj.open("method", "url", async);
//設(shè)置請(qǐng)求頭,POST請(qǐng)求格式需要載入,其他不需要
xmlHttpRequestObj.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//請(qǐng)求數(shù)據(jù),參數(shù)為jsonObj json對(duì)象
xmlHttpRequestObj.send(jsonObj);
}
以上這篇淺談ajax請(qǐng)求技術(shù)就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持腳本之家。