在Flex中動態(tài)生成表格,并且表格的表頭也是動態(tài)生成
1、源碼
復制代碼 代碼如下:
?xml version="1.0" encoding="utf-8"?>
mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
creationComplete="initHandler()"
width="100%" height="100%">
mx:Script>
![CDATA[
import mx.events.FlexEvent;
import mx.events.ListEvent;
import mx.controls.ComboBox;
import mx.controls.DataGrid;
import mx.collections.ArrayCollection;
import mx.controls.dataGridClasses.DataGridColumn;
[Bindable]
//自定義數(shù)據(jù)源
private var grid:Array = [
{age:'25', sex: "男",name: "張三"},
{age:'22', sex: "女",name: "李四"},
{age:'23', sex: "男",name: "王五"},
{age:'21', sex: "女",name: "趙六"},
{age:'24', sex: "男",name: "錢七"},
{age:'20', sex: "女",name: "魏八"}
];
/*初始化函數(shù)*/
private function initHandler():void
{
var gridArray:ArrayCollection = new ArrayCollection(grid);
gridArray.filterFunction;
//自定義DataGrid控件
var dataGrid:DataGrid = new DataGrid();
//X軸坐標
dataGrid.x = 20;
//Y軸坐標
dataGrid.y = 20;
//數(shù)據(jù)項是否能編輯
dataGrid.editable = false;
//控件寬度
dataGrid.width = 1300;
//控件高度
//dataGrid.height = 600;
//設置表格行數(shù)
dataGrid.rowCount = gridArray.length + 1;
//設置控件內(nèi)容字體大小
dataGrid.setStyle("fontSize", 20);
//設置表頭顏色
dataGrid.setStyle("headerColors",[0xB0C4DE,0xB0C4DE]);
//設置字體位置
dataGrid.setStyle("textAlign","center");
//設置樣式名
dataGrid.styleName;
// 設置數(shù)據(jù)源
dataGrid.dataProvider = gridArray;
// 添加監(jiān)聽事件類型與觸發(fā)函數(shù)
dataGrid.addEventListener(ListEvent.ITEM_CLICK, itemClickHandler);
// 添加dataGrid控件
addChild(dataGrid);
//聲明一個數(shù)組
var columns:Array = new Array();
var column:DataGridColumn;
for ( var i:* in grid[0] ) {
column = new DataGridColumn(i);
columns.push(column);
}
dataGrid.columns = columns;
}
/*事件*/
private function itemClickHandler(event:ListEvent):void
{
trace(event.target);
}
]]>
/mx:Script>
/mx:Application>
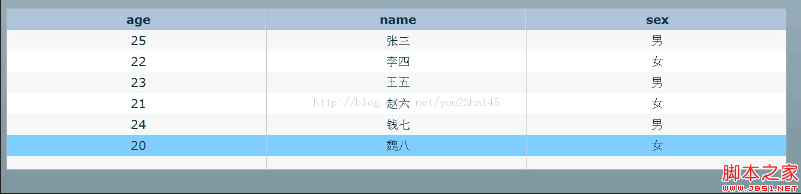
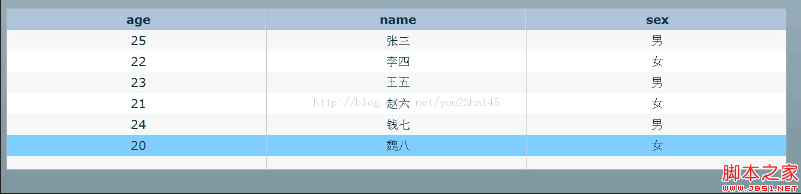
2、結果如下圖