一、設置描述
1.VSCode作為一款很不錯的開發軟件,相比DW更小巧,用來測試前端特別不錯,那么我們平時開發網頁發現只有寫完代碼,然后保存,接下來到瀏覽器中刷新查看效果,然后不停重復,我們發現很多時間就這樣浪費到了這三個步驟上。
2.其實我們可以在VSCode中配置一個網頁服務器,修改完代碼之后只需要保存代碼瀏覽器就可以實時預覽
二、操作步驟
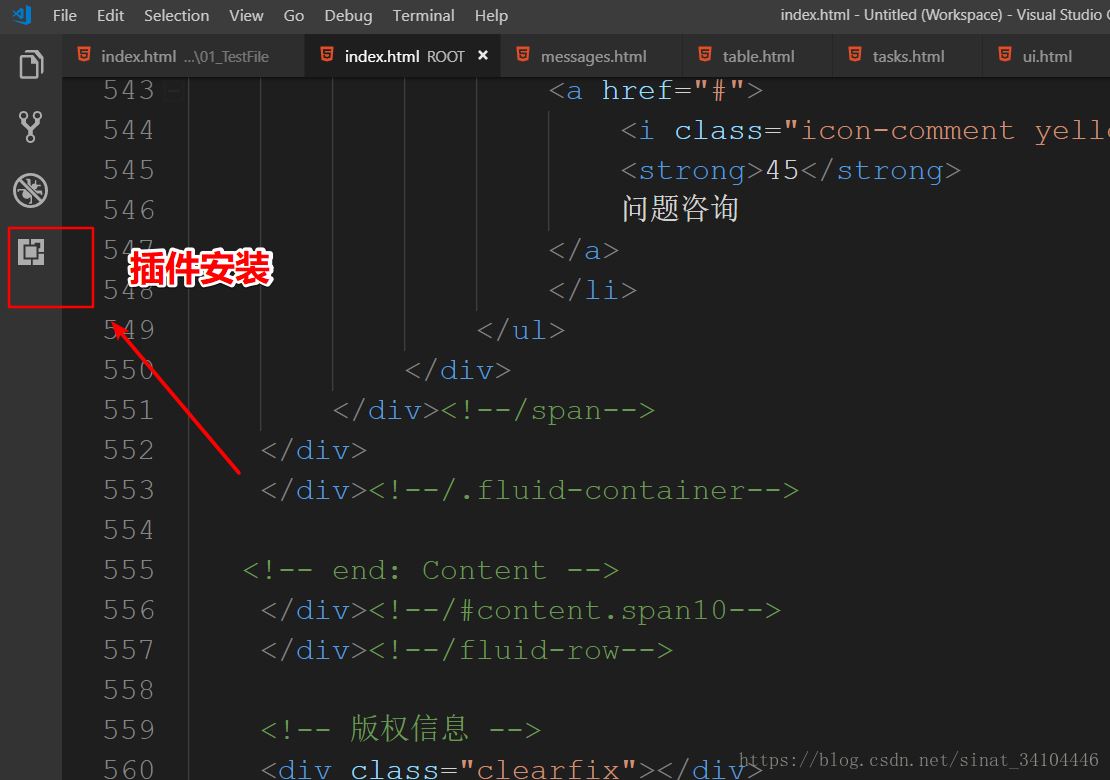
1.打開VScode,點擊坐標工具欄的最后一個進入插件安裝

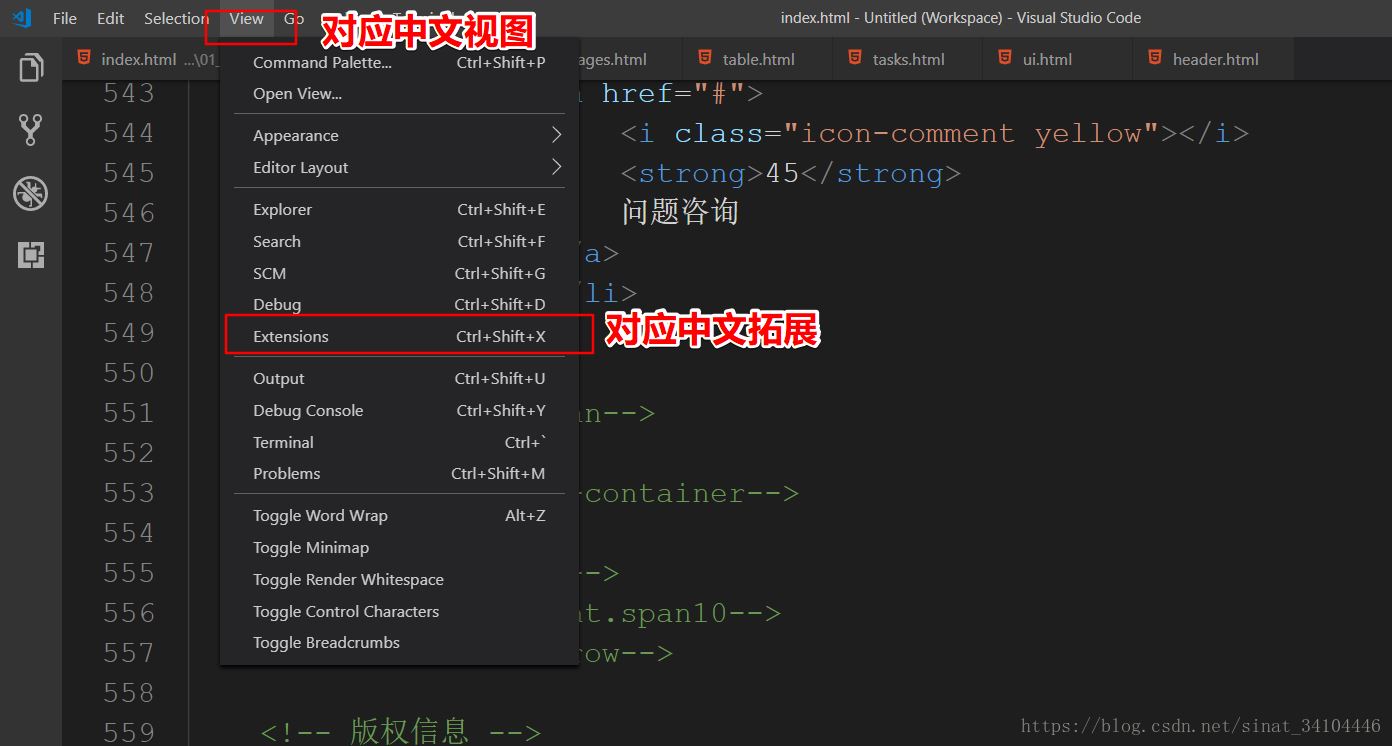
2.如果沒有顯示左邊的工具欄,也可以在View中找到Extensions進入插件安裝

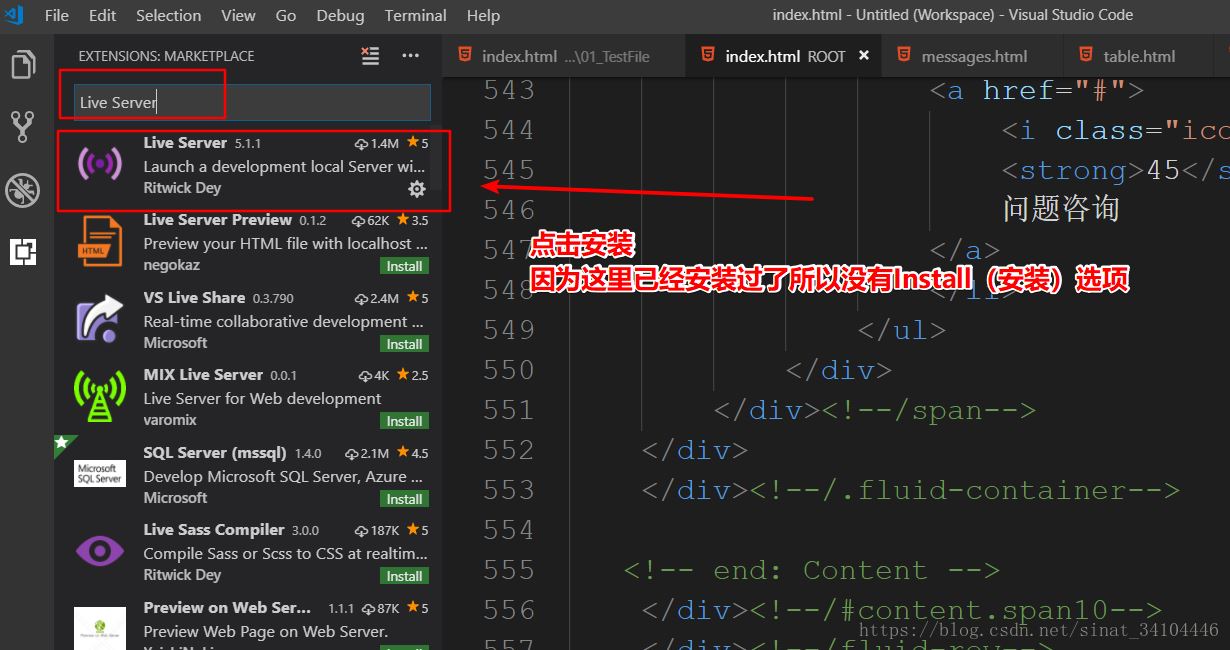
3.在搜索框中輸入Live Server,在搜索結果中找到如下,選擇安裝

4.安裝完成需要重啟軟件插件才能生效
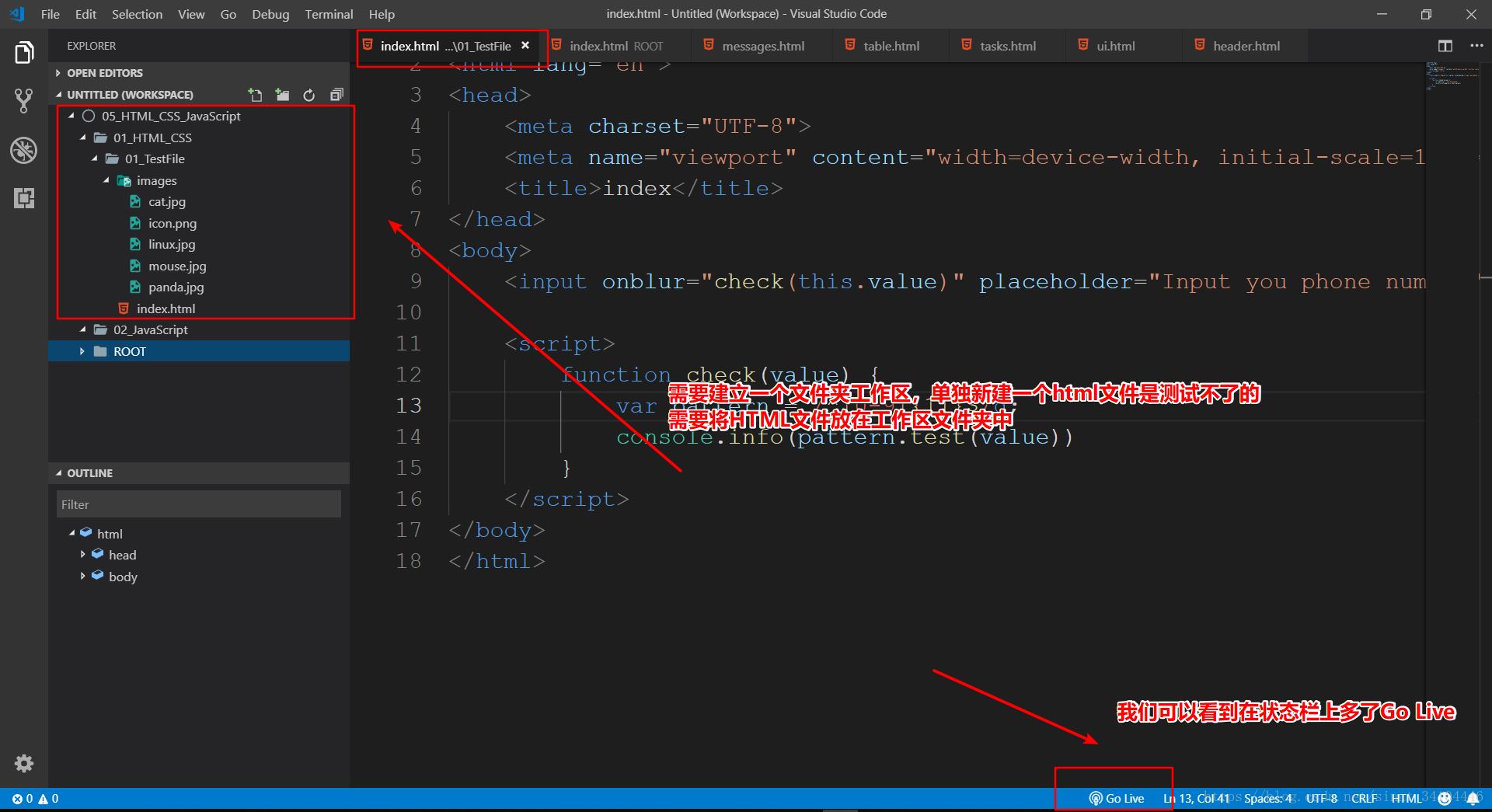
5.重啟過之后,新建一個工作區(也可以直接拖一個文件夾到vscode中),在這里創建一個HTML文件做測試,注意單獨新建一個HTML文件拖動到IDE中是使用不了Live Server的,需要把這個HTML文件放到創建的工作區(文件夾)中,新建完成后我們可以在狀態欄上看到一個Go Live,單擊會自動打開瀏覽器并顯示
提示:如果之前也有HTML項目,直接把項目根文件夾拖動到VScode中就會自動添加到工作區

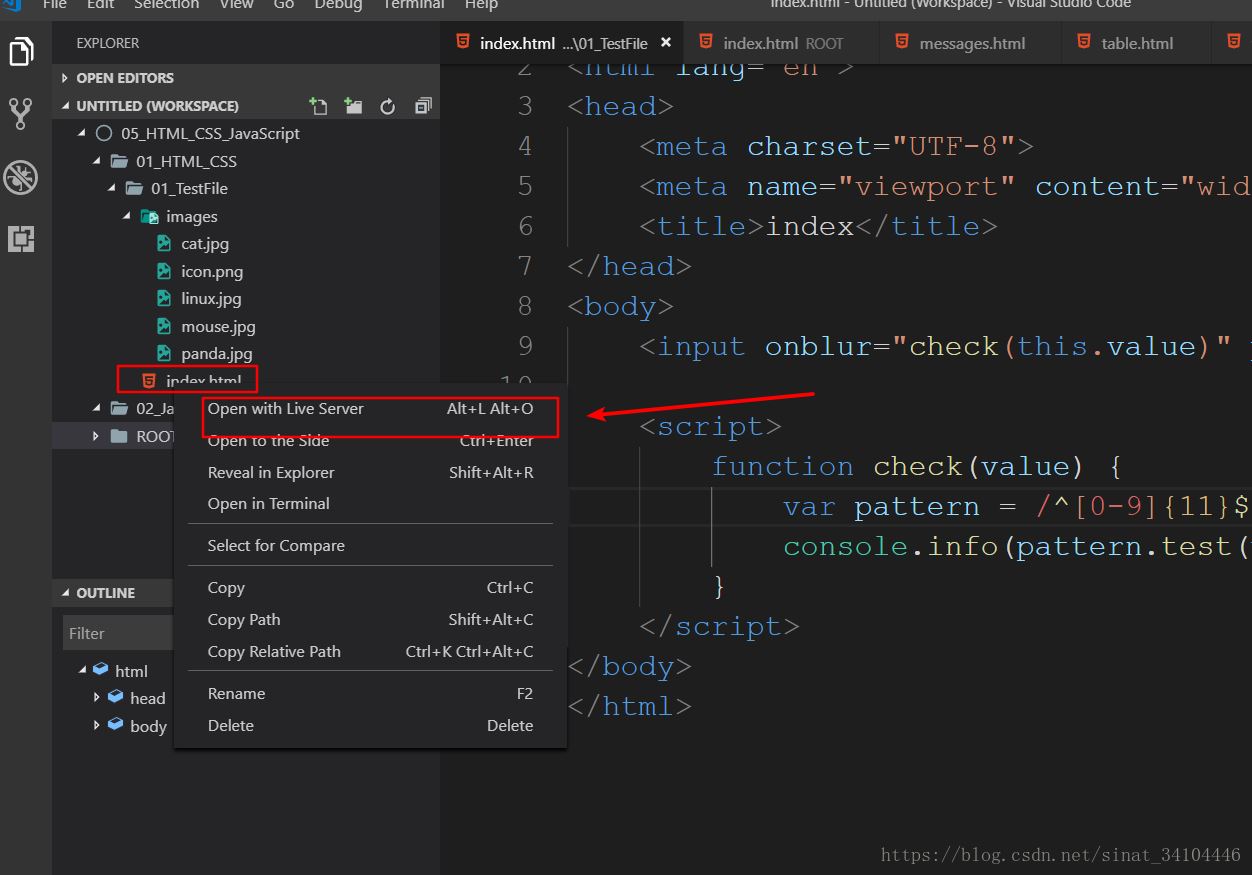
6.如果沒有狀態欄上,也可以在文件上單擊右鍵,選擇Open With Live Server這一項

7.接下來修改代碼我們只需要ctrl+S保存修改后的代碼,瀏覽器自動刷新,動圖顯示

8.遇到問題解決不了別忘了留言~~
到此這篇關于VSCode設置網頁代碼實時預覽的實現的文章就介紹到這了,更多相關VSCode 網頁代碼實時預覽內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- VsCode插件整理(小結)
- vsCode安裝使用教程和插件安裝方法
- 在vscode中使用Git的教程
- VSCode下好用的Python插件及配置
- 在vscode中統一vue編碼風格的方法
- 淺談用VSCode寫python的正確姿勢
- VSCode中如何利用d.ts文件進行js智能提示