目錄
- 前言
- 1.安裝Qt Designer
- 2.配置開發(fā)工具
- 3.使用Qt Designer設計界面
- 4.使用PyUIC將文件轉(zhuǎn)成python代碼
- 5.編寫邏輯代碼
- 6.運行
- 參考資料:
前言
以前制作一個Python窗體界面,我都是用GUI窗口視窗設計的模塊Tkinter一點一點敲出來的,今天朋友問我有沒有Python窗體的設計工具,“用鼠標拖拖”就能完成窗體設計,我查了查相關資料,果然有一款好用的工具——Qt Designer。
1.安裝Qt Designer
這里需要安裝兩個東西:PyQt5和PyQt5-tools:
安裝PyQt5:打開CMD或者PowerShell,在命令窗中輸入
執(zhí)行結(jié)果如下:

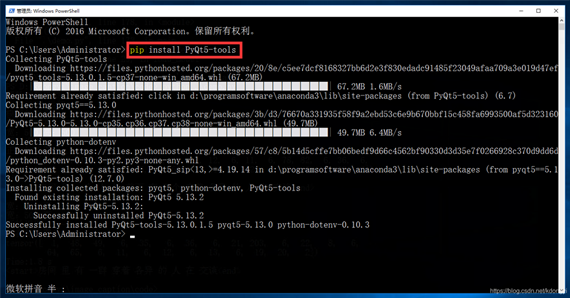
安裝PyQt5-tools:打開CMD或者PowerShell,在命令窗中輸入
執(zhí)行結(jié)果如下:

2.配置開發(fā)工具
安裝完Qt Designer后,我們利用PyCharm進行界面開發(fā),下面進行Qt開發(fā)工具的配置。
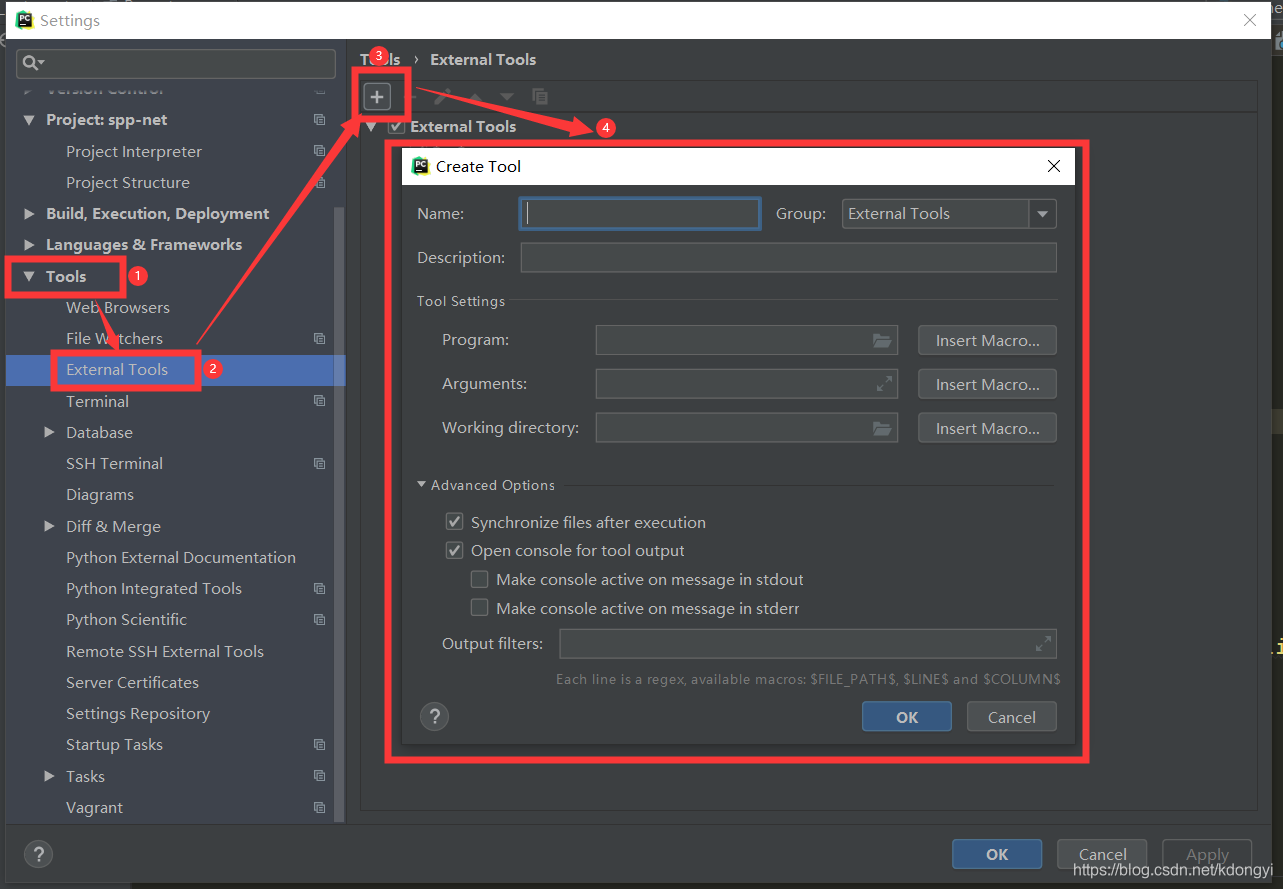
在PyCharm中依次打開:File→Settings 彈出Settings對話框,如下圖

然后按下圖的4個步驟,打開Create Tools對話窗:

這里需要配置兩個:
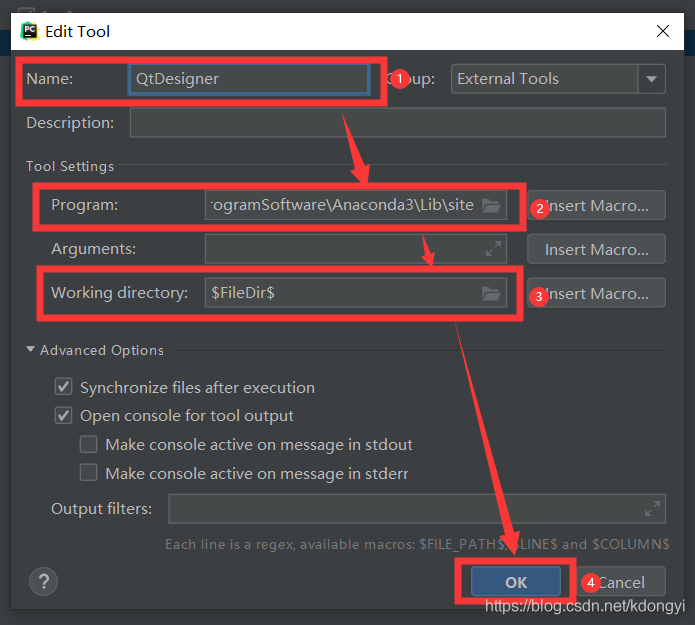
(1)配置QTDesigner,用來打開QT可視化開發(fā)工具
如下圖,分別在Name、Program、Working dirctory填入如下信息:
Name:QTDesigner
Program:D:\ProgramSoftware\Anaconda3\Lib\site-packages\pyqt5_tools\Qt\bin\designer.exe
注意:該路徑為你Python安裝路徑下Lib\site-packages\pyqt5_tools文件夾里
Working dirctory:$FileDir$

(2)配置PyUIC,用來將Qt Designer開發(fā)工具生成的.ui文件轉(zhuǎn)換為.py文件
如下圖,分別在Name、Program、Arguments、Working dirctory填入如下信息:
Name:PyUIC
Program:D:\ProgramSoftware\Anaconda3\Scripts\pyuic5.exe
注意:該路徑為你Python安裝路徑下Scripts文件夾里
Arguments:$FileName$ -o $FileNameWithoutExtension$.py
Working dirctory:$FileDir$

至此,安裝和配置過程全部結(jié)束,下面介紹簡單的使用教程。
3.使用Qt Designer設計界面
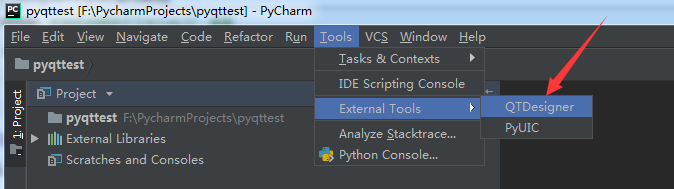
在PyCharm中創(chuàng)建一個項目,然后點擊“Tools”--“External Tools”--“QTDesinger”打開QT Desinger,如下圖:

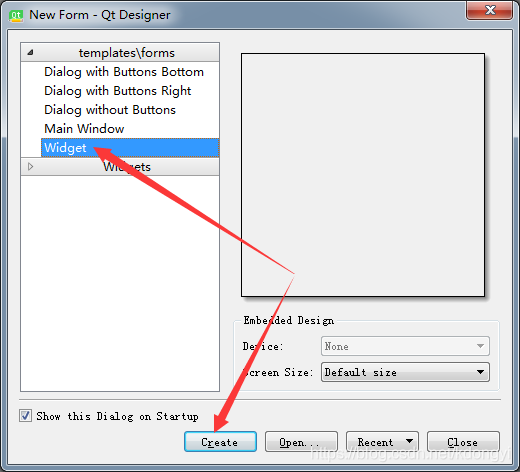
在New Form對話框里選擇Widget模板,然后點擊創(chuàng)建:

然后就會出現(xiàn)Qt Designer主界面,向Form中分別拖入一個“Push Button”和一個“Text Edit”,如下圖:

指定點擊事件及其響應函數(shù)
在工具欄點擊 這個圖標  ,然后光標移動到“PushButton”按鈕上,鼠標左鍵 點擊 “PushButton”按鈕 不要松開,拖動光標 到 按鈕旁邊的任一位置后 再松開鼠標左鍵
,然后光標移動到“PushButton”按鈕上,鼠標左鍵 點擊 “PushButton”按鈕 不要松開,拖動光標 到 按鈕旁邊的任一位置后 再松開鼠標左鍵

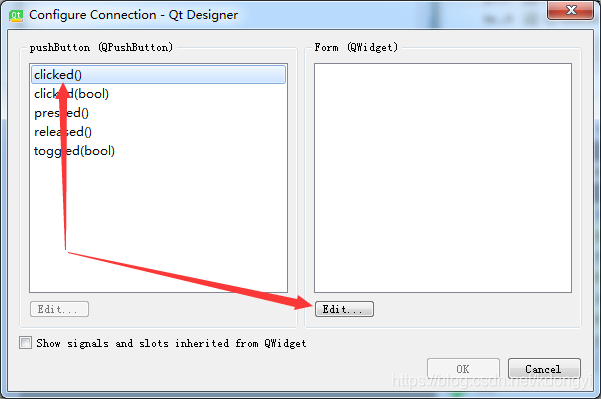
隨后就出現(xiàn)了如下界面,在對話框左側(cè)選中“clicked()”,右側(cè)點擊“Edit”

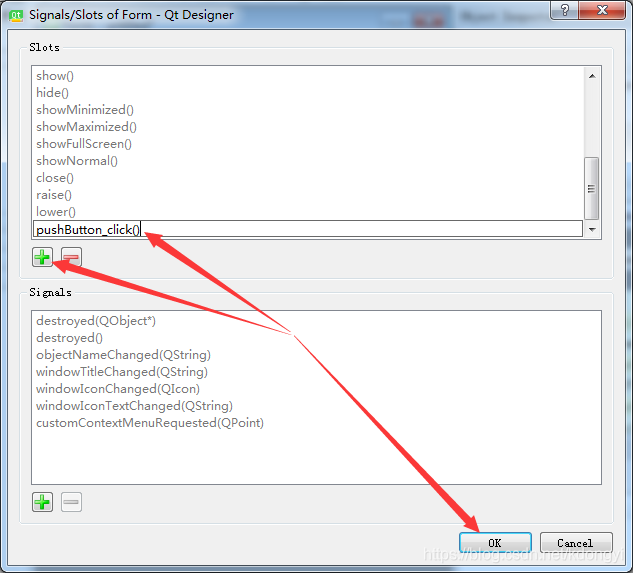
然后點擊綠色“+”按鈕,指定click事件的響應函數(shù),名稱隨意,比如我這里命名為“pushButton_click()”
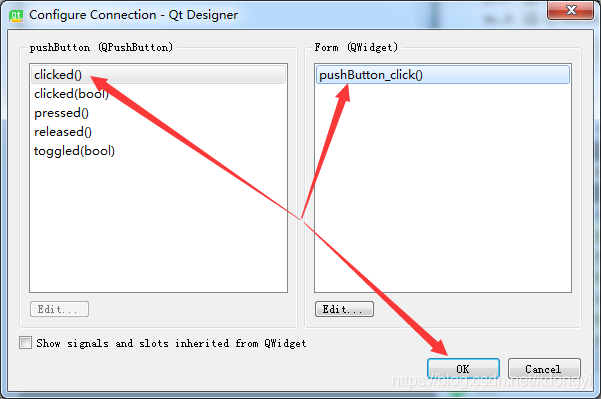
(我們這里只是指定事件與響應函數(shù)的關聯(lián)關系,函數(shù)是還沒實現(xiàn)的,后邊我們自行實現(xiàn))


最后,將設計的界面保存。
4.使用PyUIC將文件轉(zhuǎn)成python代碼
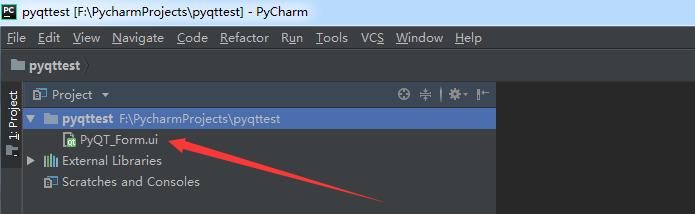
關閉QT Designer回到PyCharm,查看項目,可以看到只有剛才保存的PyQT_Form.ui文件而且該文件在PyCharm是打不開的,我們需要將這個文件轉(zhuǎn)成.py代碼才能使用。

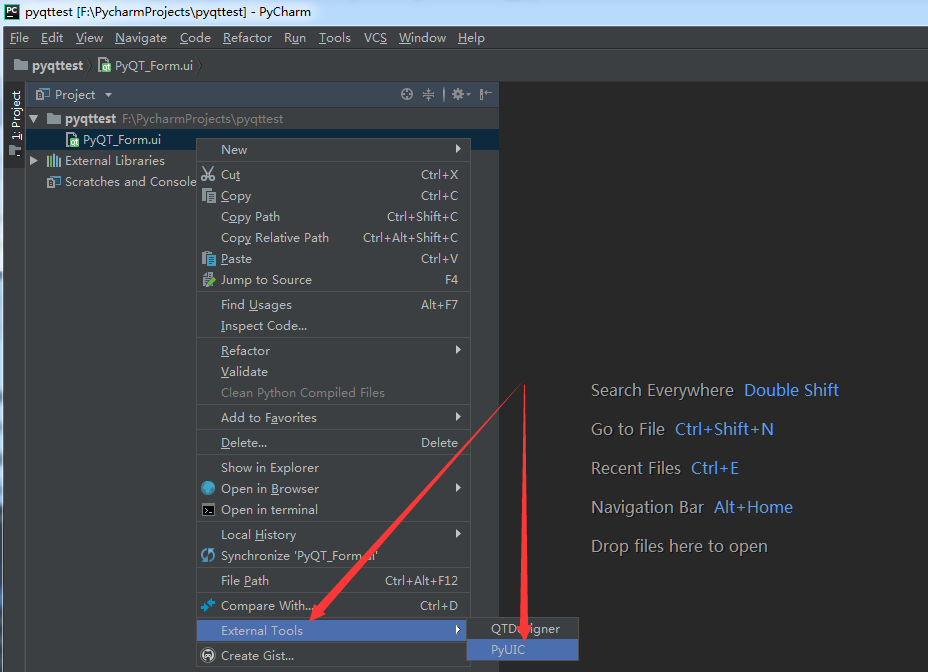
選中“PyQT_Form”,在其上點擊鼠標右鍵,到“External Tools”中點擊“PyUIC”

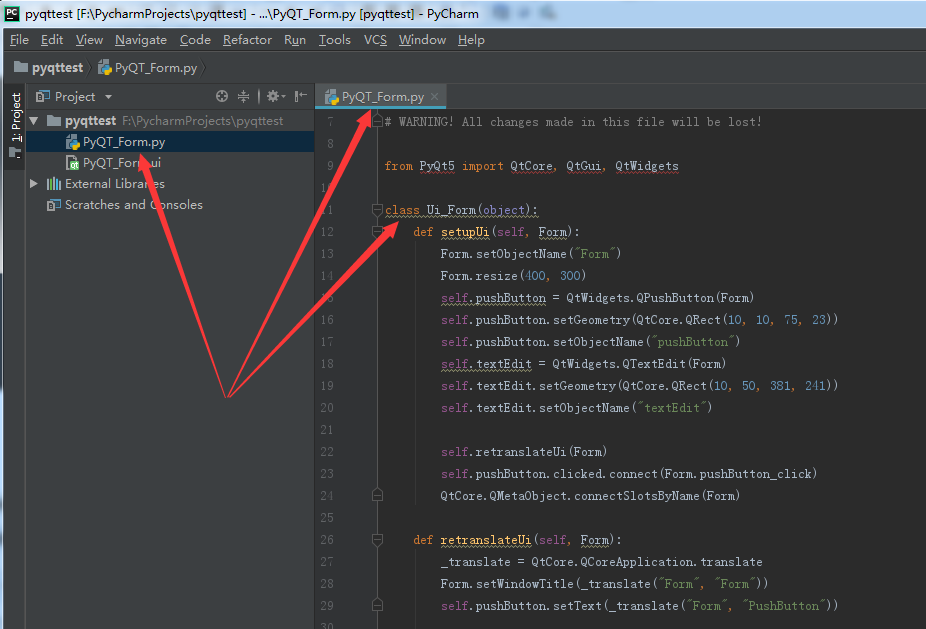
之后再看項目文件,就可以看到多了一個“PyQT_Form.py”,雙擊查看其內(nèi)容如下:

5.編寫邏輯代碼
界面與業(yè)務邏輯分離實現(xiàn):這一步主要實現(xiàn)業(yè)務邏輯,也就是點擊登錄和退出按鈕后程序要執(zhí)行的操作。為了后續(xù)維護方便,采用界面與業(yè)務邏輯相分離來實現(xiàn)。也就是通過創(chuàng)建主程序調(diào)用界面文件方式實現(xiàn)。這有2個好處:1.就是實現(xiàn)邏輯清晰。2.后續(xù)如果界面或者邏輯需要變更,好維護。新建一個.py文件程序,在里邊創(chuàng)建一個子類(MyPyQT_Form)繼承PyQT_Form.py中的Ui_Form。具體代碼如下:
import sys
from PyQt5 import QtWidgets
from PyQT_Form import Ui_Form
class MyPyQT_Form(QtWidgets.QWidget,Ui_Form):
def __init__(self):
super(MyPyQT_Form,self).__init__()
self.setupUi(self)
#實現(xiàn)pushButton_click()函數(shù),textEdit是我們放上去的文本框的id
def pushButton_click(self):
self.textEdit.setText("你點擊了按鈕")
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
my_pyqt_form = MyPyQT_Form()
my_pyqt_form.show()
sys.exit(app.exec_())
6.運行
至此,我們終于完成了第一個Python界面的設計,好累 ( ̄o ̄) . z Z ,運行效果如下:


參考資料:
https://www.cnblogs.com/lsdb/p/9121903.html
https://www.cnblogs.com/lsdb/p/9122425.html
https://www.jb51.net/article/167015.htm
到此這篇關于python3+PyQt5+Qt Designer實現(xiàn)界面可視化的文章就介紹到這了,更多相關python3 界面可視化內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- PyQt5結(jié)合QtDesigner實現(xiàn)文本框讀寫操作
- 解決pycharm19.3.3安裝pyqt5找不到designer.exe和pyuic.exe的問題
- PyCharm安裝PyQt5及其工具(Qt Designer、PyUIC、PyRcc)的步驟詳解
- PyCharm+PyQt5+QtDesigner配置詳解
- pyqt5、qtdesigner安裝和環(huán)境設置教程
- pyqt5對用qt designer設計的窗體實現(xiàn)彈出子窗口的示例
- PyQt5 關于Qt Designer的初步應用和打包過程詳解