iPhone X已經(jīng)發(fā)售了有一周時間了,不少小伙伴也已經(jīng)拿到了真機(jī),目前還沒有適配iPhone X的應(yīng)用相信都在加班加點適配呢,否則那效果可真是慘不忍睹。11月6號的晚上八點半,靜電也在SketchChina的Live!中直播了iPhone X的上手操作和UI設(shè)計師需要注意的適配要點。不過有一些小伙伴可能加班沒有看到,沒關(guān)系,直播回顧視頻靜電已經(jīng)壓制上傳完成啦!戳下面的地址就可以看了。 另外有些小伙伴可能不方便看視頻版,靜電也特意整理了文字版的內(nèi)容放在本文中,是不是很貼心?
不想看視頻的小伙伴,那么最快速的適配iPhone X的要點來啦,只要你掌握了這幾點,公司的APP適配工作肯定不在話下了。
如果不想看詳細(xì)分析,大家可以直接拉到末尾看靜電的總結(jié)。
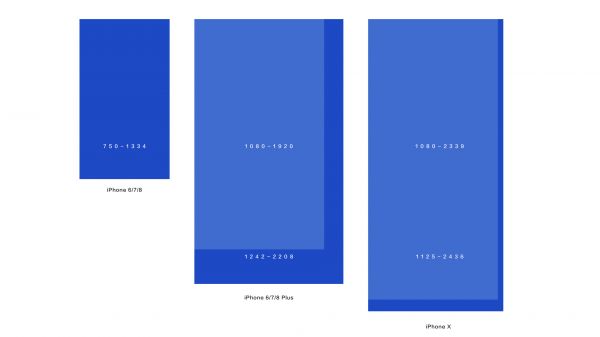
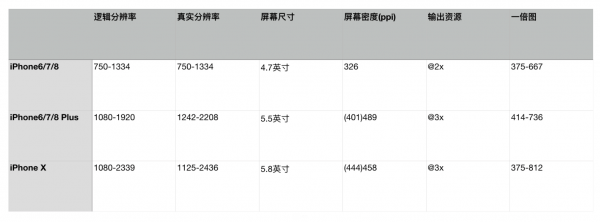
分辨率對比
首先我們來看看iPhone X和其它iPhone的對比,這樣才好做設(shè)計,來看看屏幕密度方面,iPhone 6/7/8不存在邏輯分辨率,但Plus機(jī)型和iPhone X 都存在邏輯分辨率。請大家注意!

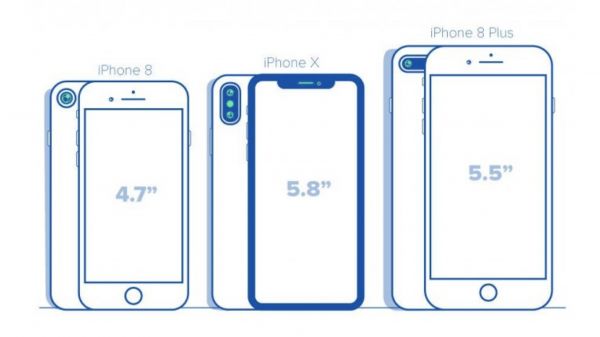
機(jī)型實際大小對比
別看iPhone X是5.8英寸的屏幕,但是真正的手感卻比Plus小了好多,且只比iPhone 7大了那么一點點的,像靜電這種特別討厭大屏幕的人使用iPhone X也沒有任何問題,媽媽再也不用擔(dān)心在床上看手機(jī)時啪一下砸臉上啦!


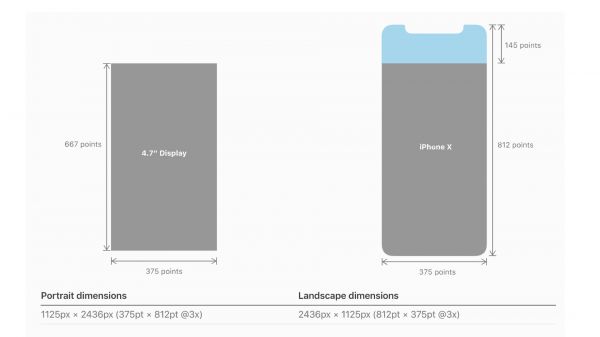
分辨率產(chǎn)生的設(shè)計差異
雖然我們看起來iPhone X只是長了不少,但別小瞧長出來的那145pt,其實差別還是很大的。iPhone X的物理分辨率為1125X2436,那么一倍圖是多少呢?375-812pt,那么看起來屏幕的寬度好像沒有變化,這樣設(shè)計師小伙伴們就舒了一口氣了。適配成本和難度都降低了不少。

但是別著急,我們還沒有算密度,密度才是決定手機(jī)適配困難程度的一個很大指標(biāo),大家還記得密度計算的公式嗎?對,就是下面這個,PPI(Pixels Per Inch),就是橫向平方+縱向平方然后開根號的。

我們看到, 邏輯分辨率下,iPhone X的屏幕密度比Plus 要大,分別為444和401,但是真實密度,iPhone X比Plus要小,分別是458和489。這個時候,我們根據(jù)屏幕密度,就可以知道,其實他們都是@3x,也就是三倍圖的出圖了。所以,從plus過渡到iPhone X,適配成本大部分會交給工程師。

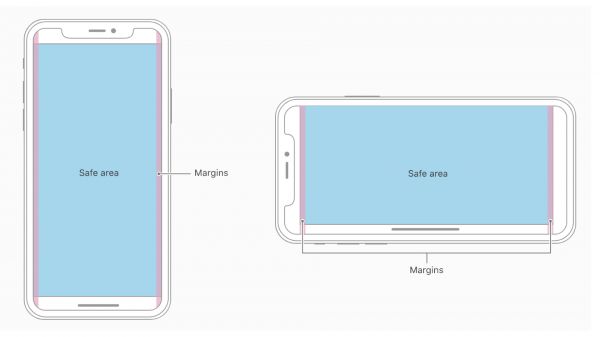
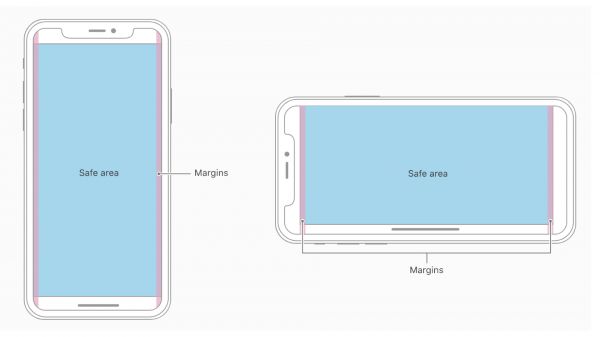
設(shè)計師要做的-注意安全區(qū)域
如果說屏幕兩側(cè)的安全區(qū)域是任何手機(jī)都需要注意的話(也就是左右兩邊留出適當(dāng)?shù)目瞻祝苊庹`觸,也可以保證視覺效果,具體的留白多少由你的設(shè)計稿確定,蘋果并沒有具體規(guī)定是多少)。

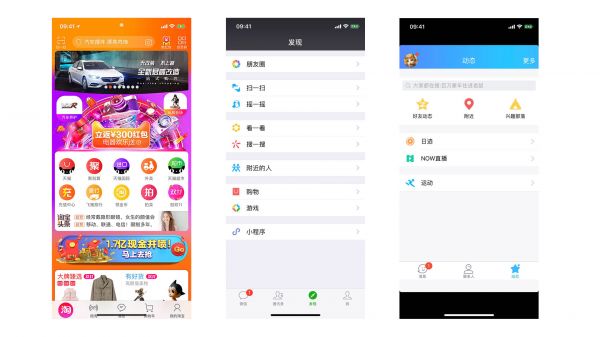
那么在iPhone X上,我們還要注意另兩個重要的安全區(qū)域,就是屏幕上下的兩塊內(nèi)容:上部為“劉海”區(qū)域,只能放一些系統(tǒng)狀態(tài)之類的內(nèi)容,并且劉海區(qū)域需要在設(shè)計稿中體現(xiàn)出來。那么屏幕下方,則是很多設(shè)計師都會忽略的內(nèi)容,就是一個虛擬控制條,這跟神奇的條起到了home鍵的作用,因此我們不能讓內(nèi)容和這個條產(chǎn)生沖突,因此你會發(fā)現(xiàn)標(biāo)準(zhǔn)的適配過的應(yīng)用,屏幕下方都留了不少空間。接下來我們看看世面上的現(xiàn)在已經(jīng)號稱適配過的應(yīng)用,哪些做的是對的,哪些做的有問題呢?

很明顯,左邊的淘寶有點夸張,中間的微信適配的不錯,而最右邊那個,好吧,壓根沒有適配過。
另外我們也可以在這個截圖中得知,截圖是沒有劉海出現(xiàn)的哈。
安全區(qū)域的尺寸?
在一倍圖設(shè)計模式下,上方的Status bar的高度為44pt,下方的控制條,請至少留出34pt的高度,注意我說的是一倍圖設(shè)計模式下,單位是pt而非像素。有同學(xué)可能會問,那換算成像素怎么換算呢?畢竟iPhone X是三倍圖,那就乘以3就得到實際像素了。

現(xiàn)在,大部分的適配工作已經(jīng)完成,其實我們只需要根據(jù)之前的設(shè)計稿做一些小小的改動就好了,是不是很簡單?
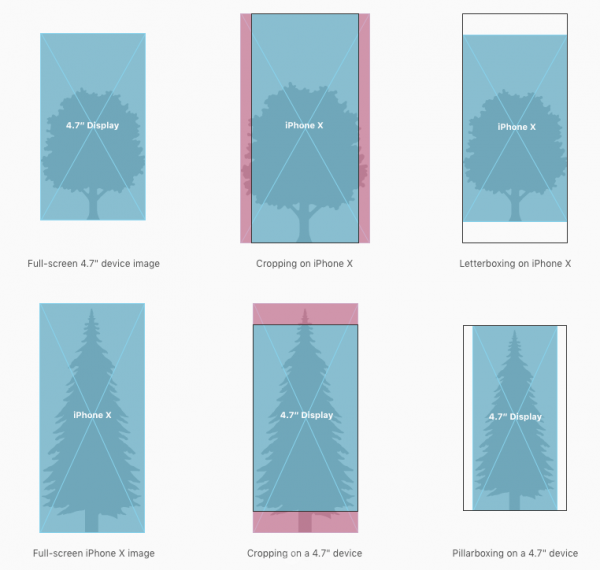
設(shè)計師要做的-修改全屏圖片的大小
由于iPhone X長出來一截,因此之前全屏比例的圖片在iPhone X上就會變形,如下圖所示,因此開發(fā)工程師可能為了適配,將原有的圖片拉大,充滿整個屏幕,如果不拉大,那么就會出現(xiàn)下圖第一排最右邊圖的效果,上下白邊非常難看。另一種情況,你的圖片可能會擠壓變形,那就是第二排圖片的樣子了。

因此,設(shè)計師要根據(jù)iPhone X的分辨率為啟動界面,閃屏圖片,以及一些全屏浮動的提示框設(shè)計一套圖片,好吧,我們的工作量又增大了。
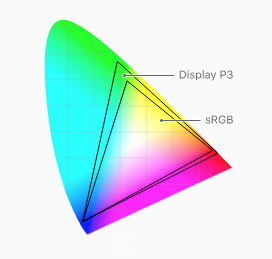
設(shè)計師要做的-注意色彩空間
iPhone X的顯示屏幕使用 P3色彩空間,相比較傳統(tǒng)的sRGB色彩空間,它顯示的色彩會更加豐富,更加真實,因此設(shè)計師的老問題就來了“為什么我在Sketch中導(dǎo)出的圖片”放到手機(jī)上顏色不一樣呢?答案就在這里了。不過,靜電覺得這個問題我們是無解的,畢竟色彩空間是跟隨顯示介質(zhì)走的,比如你的顯示器是一種色彩空間,手機(jī)又是另一種,因此這種隱形的色彩差異,咱們就忽略了吧。

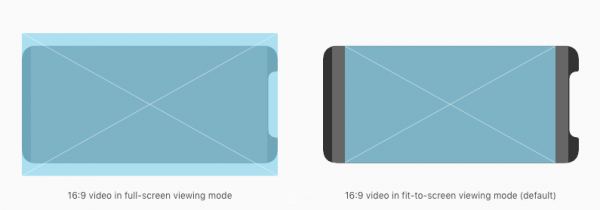
設(shè)計師要做的-注意視頻的展示方式說到這里你一定會吐槽這個大劉海,畢竟遮住了一部分的影片內(nèi)容,但你也可以選擇將他們縮小顯示一下,也是個好主意,劉海部分就不要放什么東西了。以下是蘋果的建議,咱們看看就好。

什么?你說王者農(nóng)藥啥樣?來!看下圖,其實不適配挺好的。

設(shè)計師要做的-交互的改變交互的改變在iPhone X上非常明顯,比如通過底部控制條上滑返回桌面等等。大家可以看看本文開頭的視頻展示,靜電詳細(xì)的為大家做了介紹。總之,不管你是否擁有新手機(jī),一定要盡快適配它哈,至于人臉識別之類的黑科技,靜電體驗過覺得它太贊了!識別速度和指紋識別是不相上下的,甚至更流暢,像靜電這樣的大汗手,真是福利呀。
不想看長文?那直接看總結(jié)!
1.務(wù)必注意iPhone X的安全區(qū)域,并不是把設(shè)計稿直接拉長就可以
2.注意全屏圖片和視頻的適配
3.一倍圖下你可以用375-812px來設(shè)計,這個兼容iPhone plus,也就是說,三倍圖要成為主流了?
4.上Status bar區(qū)域44pt高,下控制條區(qū)域至少34pt高(一倍圖情況下)
5.注意交互方式的改變所帶來的影響。
思考問題的小提示:請注意靜電分析問題的方式,遇到一件新事物,比如新手機(jī),你可以從它的分辨率,尺寸入手,進(jìn)而推算出其屏幕密度,這樣你可以立馬知道它的一些設(shè)計規(guī)則是否跟老的機(jī)型有區(qū)別。思考問題的方式至關(guān)重要,大家要嘗試從這方面去分析,比如分析靜電的文章,而不是只想要一個最后的結(jié)果。因為過程其實很重要,對于設(shè)計師來說更是這樣一個道理。