本文想說的警惕點與瀏覽器兼容無關����,主要是幾個本人在項目中遇到的幾個小問題的總結,問題雖小,但是卻有時很困擾人,在此記錄一下����,如果后期有此類問題會持續添加到這里。
1.內聯標簽之間的空格
正常情況下書寫html代碼的時候都有換行����、縮進等習慣,比如
XML/HTML Code復制內容到剪貼板
- <head>
- <meta charset="utf-8">
- <style>
- html,body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td{
- margin: 0;
- padding:0;
- }
- #myDIV {
- width: 200px;
- height: 200px;
- background-color: #ff0;
- }
- #myDIV > div{
- width: 50px;
- height: 50px;
- display: inline-block;
- background-color: #f00;
- }
- </style>
-
- </head>
- <body>
- <div id="myDIV">
- <div>div1</div>
- <div>div2</div>
- </div>
- </body>
顯示效果為

中間有一個空白。原因是如果兩個內聯標簽(或者設置display:inline或inline-block)之間有連續的空格符���、回車符、換行符�,則會這些符號會被默認處理為一個空格符號�。
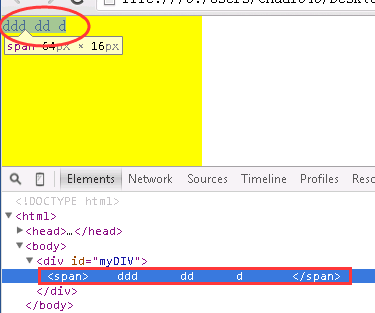
比如我們在兩個div標簽之內加入" ddd dd d ",效果如下,無論有多少個相連的空白符號,最終呈現的效果都只有一個空格符

這個和在內聯元素中直接寫入字符類似

但是內聯元素會去掉頭部和尾部的空白字符�。
所以需要提示的是:
內聯元素排列時如果需要避免標簽之間的空白則需要使標簽緊密相連。
內聯元素要填寫內容時盡量使用.innerText或.textContent(Firefox不支持innerText���,但是支持該屬性)。
非要在html代碼中寫入空白,請使用html的空格表示方法
說道這里�,我想有些人對內聯元素理解有偏差����。所謂內聯是和所謂的“塊”對立的���。內聯元素不成塊的�,感覺就像水流一樣,遇到阻礙就環繞而行�。比如源碼
XML/HTML Code復制內容到剪貼板
- <div id="myDIV">
- <div>div1</div> ddd dd d <div>div2</div>
- <span> d dd d </span>
- </div>
顯示效果

span里面的內容被分成了兩段���,不是一個完整的塊了���。
2.body標簽默認的margin邊框
這個沒有什么說的���,現代瀏覽器(支持CSS3)和IE8的body都默認了一個css樣式margin:8px。其他有的標簽也是有這樣的����,這里不舉例了����。很多時候我們都不需要�,需要一般的項目樣式開頭都有一個類似的設置����。
XML/HTML Code復制內容到剪貼板
- html,body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td{
- margin: 0;
- padding:0;
- }
3.特殊空白字符導致顯示異常
舉個例子���,下面的源碼中看似沒有問題
XML/HTML Code復制內容到剪貼板
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <style>
- html,body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td{
- margin: 0;
- padding:0;
- }
- *{
- -webkit-box-sizing: border-box;
- -moz-box-sizing: border-box;
- box-sizing: border-box;
- }
- #myDIV {
- width: 200px;
- height: 40px;
- background-color: #ff0;
- }
- #myDIV a{
- float: left;
- width: 200px;
- background-color: #f00;
- }
- </style>
-
- </head>
- <body>
- <div class="tabbable" id="tabs" style="border:none;">
-
- <div id="myDIV" style="">
- <a data-toggle="tab" href="#tab-content-0" >test0</a>
- </div>
- </div>
- </body>
- </html>
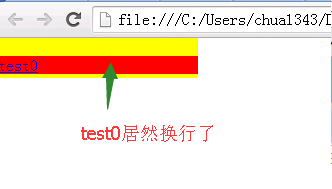
實際上a標簽前面的有一個非正常的的空白字符���,顯示效果如下

a的寬度和#myDIV的寬度應該是相同的,且a是浮動���,顯示效果卻換行了,這也太讓人抓狂了����,有么有�。
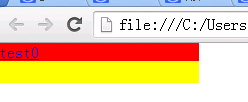
正常的顯示效果是

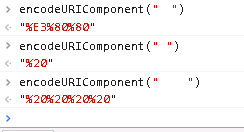
我們來看一下這個非正常的空白是啥����。

第一個是非正常的空格����,其URI組件編碼為"%E3%80%80"
第二個是正常的空格���,其URI組件編碼為"%20"
第三個是正常的Tab建�,其URI組件編碼為"%20%20%20%20",實際上就是4個空格�。
看出來了吧。所以有的時候再網站中拷貝的代碼運行效果異?��?赡芫褪沁@個原因導致的。
未完待續����,后期如果想到其他的點補上���。也希望童鞋們提一些相關的點���,本人一定補上�。
以上這篇html/css基礎篇——html代碼編寫過程中的幾個警惕點(必看)就是小編分享給大家的全部內容了����,希望能給大家一個參考,也希望大家多多支持腳本之家����。
原文地址:http://www.cnblogs.com/chuaWeb/p/5053644.html