由于HTML郵件不是獨(dú)立的HOST在本站的頁 面,是寄人籬下的。所以編寫HTML郵件與編寫HTML頁面有很大的不同。因?yàn)椋髅嫦蚓W(wǎng)民的主流郵箱都或多或少的會對它們接收到的HTML郵件在后臺進(jìn) 行過濾。毫無疑問,JS代碼是被嚴(yán)格過濾掉的,包括所有的事件監(jiān)聽屬性,如onclick、onmouseover,這是基于郵件安全性的考慮。不僅如 此,CSS代碼也會被部分過濾。本人要講的就是如何編寫不被各大主流郵箱過濾的,能正常顯示的HTML郵件。
首先,我們先來看看郵箱是如何展現(xiàn)HTML郵件的。我本人沒有做過郵件系統(tǒng),況且各大郵箱后臺的過濾算法也不是那么容易可以讓外人知道的。所以,我們只能 通過前端展現(xiàn),來推測哪些是被郵箱接受的寫法,而哪些又是會被過濾掉的。通過對gmail、hotmail、163、sohu、sina幾個(gè)郵箱的分析, 我把郵箱分為兩類:
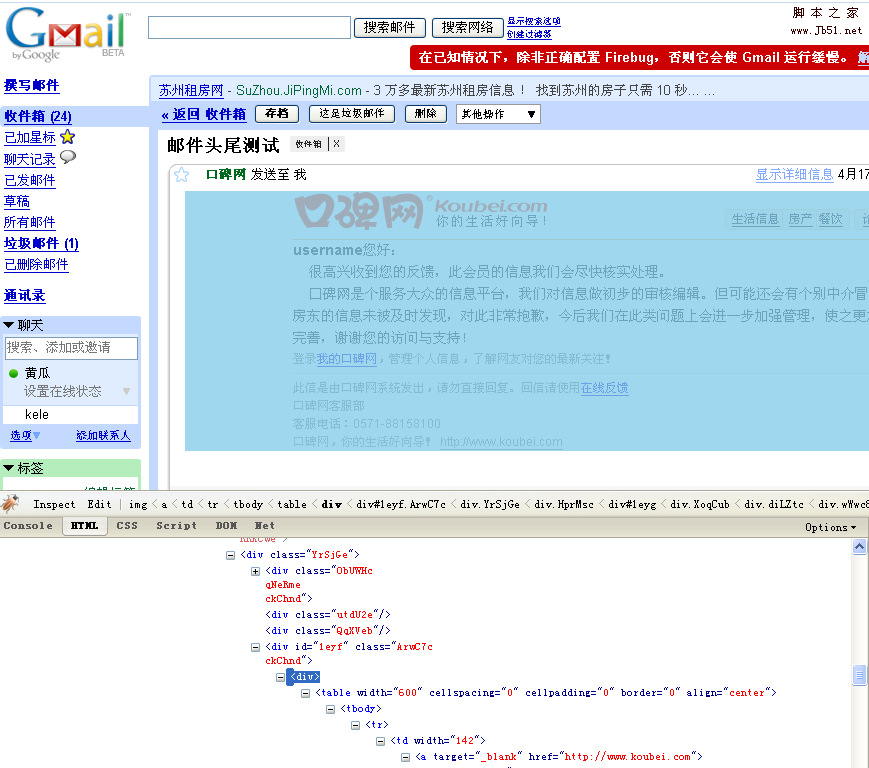
第一類包括gmail、hotmail、sohu,這類郵箱,郵件內(nèi)容是被布局在整個(gè)郵箱頁面中的某個(gè)div中。如圖:

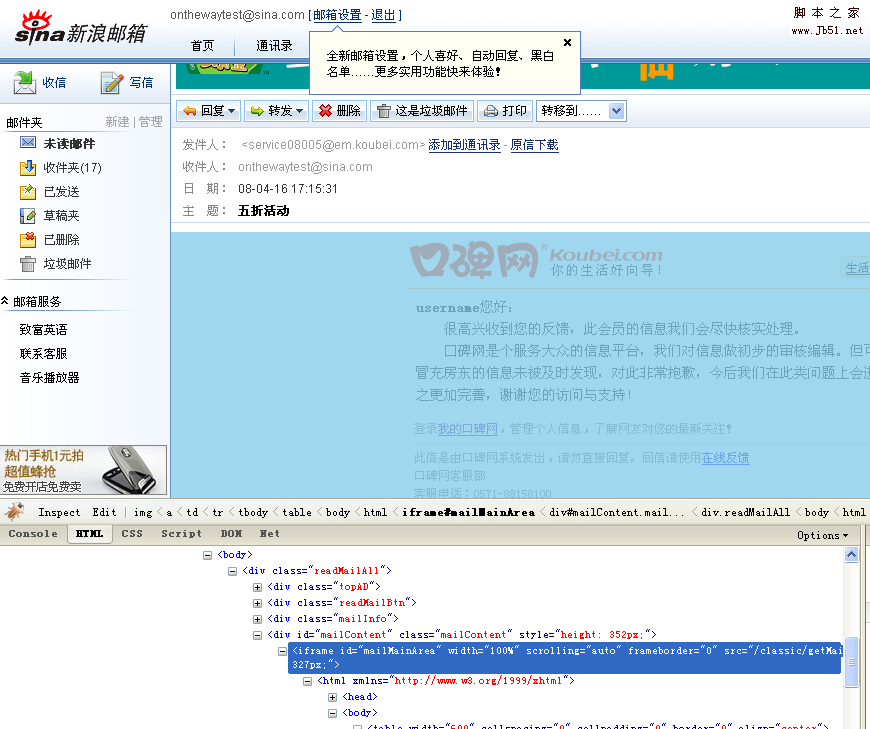
第二類,包括163、sina,這類郵箱,郵件內(nèi)容被布局在獨(dú)立的iframe中。如圖:

熟悉HTML的朋友都知道,iframe內(nèi)容是作為獨(dú)立的document,與父頁面的元素和CSS是互不相干的,幾乎可以作為一個(gè)獨(dú)立的頁面來對 待。而如果如果郵件內(nèi)容是在div中,那么郵件內(nèi)容是作為整個(gè)郵箱頁面的一個(gè)組成部分。顯然,以iframe作為展現(xiàn)方式的郵箱,對郵件內(nèi)容就會寬容許 多,因?yàn)樗o了你一個(gè)足夠獨(dú)立的表現(xiàn)空間。而div就不是那么客氣了。試想一下,如果你在你的郵件里寫上這么一句CSS,是不是整個(gè)郵箱的展現(xiàn)頁面上字體 都變成20px而因此亂了套:
<style type=”text/css”>
body {font-size:20px}
</style>
我們需要寫兼容各郵箱的統(tǒng)一郵件模板,那么必然就要避開以上這種外聯(lián)CSS寫法,另外類似于float、position等成非正常內(nèi)容流的style也會被過濾,假如你寫了,很可能會影響到外部郵箱的表現(xiàn)。
下面我列出一些編寫原則:
1、全局規(guī)則之一,不要寫<style>標(biāo)簽、不要寫class,所有CSS都用style屬性,什么元素需要什么樣式就用style寫內(nèi)聯(lián)的CSS。
2、全局規(guī)則之二,少用圖片,郵箱不會過濾你的img標(biāo)簽,但是系統(tǒng)往往會默認(rèn)不載入陌生來信的圖片,如果用了很多圖片的郵件,在片沒有載入的情況下,丑陋無比甚至看不清內(nèi)容,沒耐心的用戶直接就刪除了。圖片上務(wù)必加上alt。
3、不要在style里面寫float、position這些style,因?yàn)闀贿^濾。那么如何實(shí)現(xiàn)左右布局或者更復(fù)雜的布局呢?用table。
4、style內(nèi)容里面background可以設(shè)置color,但是img會被過濾,就是說不能通過CSS來設(shè)置背景圖片了。但是有一個(gè)很有意思的元素 屬性,也叫background,里面可以定義一個(gè)圖片路徑,這是個(gè)不錯(cuò)的替代方案,雖然這樣功能有限,比如無法定位背景圖片了,有總比沒有好。例如要給 一個(gè)單元格加一個(gè)背景,必須這樣寫:
<td background=”http://image1.koubei.com/images/common/logo_koubei.gif”></td>
5、div模式的郵箱不支持flash,iframe模式的有待驗(yàn)證。
最后提一句,sohu的郵箱很怪異,會在每個(gè)文本段后面加一個(gè)空格,導(dǎo)致原本正常的排版一行放不下而換行,從而使某些布局錯(cuò)亂。所以,如果你要兼容sohu郵箱的話,遇到一些緊湊的布局就要格外小心了,盡量減少文本段的數(shù)量,留足寬度。