環(huán)境
- win10
- Python:3.6.7
- Django:2.2.7
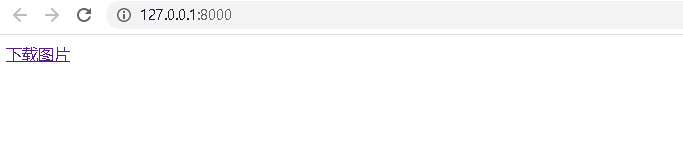
運(yùn)行效果

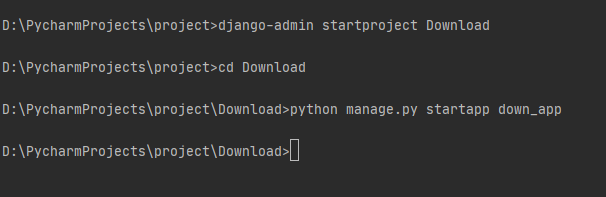
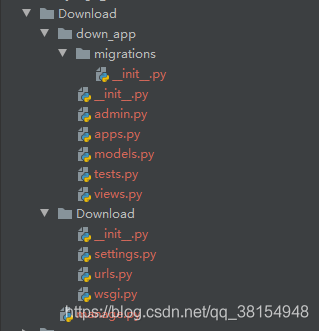
1、創(chuàng)建 Django 項(xiàng)目
# 創(chuàng)建Download項(xiàng)目
django-admin startproject Download
# 創(chuàng)建down_app app
python manage.py startapp down_app


2、修改配置文件:settings.py
Download/Download/settings.py
1.添加注冊(cè)APP:down_app

2.設(shè)置模板文件路徑:templates

3、編寫(xiě)視圖函數(shù):views.py
Download/down_app/views.py
import os
from django.http import HttpResponse
from django.http import StreamingHttpResponse
def image_down(request):
"""
下載圖片
"""
img_name = request.GET.get("username") + ".png" # 二維碼圖片名
base_dir = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # 項(xiàng)目根目錄
file_path = os.path.join(base_dir, 'antirisk/CodeGenerate/image/code', img_name) # 二維碼的絕對(duì)路徑
if not os.path.isfile(file_path): # 判斷下載文件是否存在
return HttpResponse("Sorry but Not Found the File")
def file_iterator(file_path, chunk_size=512):
"""
文件生成器,防止文件過(guò)大,導(dǎo)致內(nèi)存溢出
:param file_path: 文件絕對(duì)路徑
:param chunk_size: 塊大小
:return: 生成器
"""
with open(file_path, mode='rb') as f:
while True:
c = f.read(chunk_size)
if c:
yield c
else:
break
try:
# 設(shè)置響應(yīng)頭
# StreamingHttpResponse將文件內(nèi)容進(jìn)行流式傳輸,數(shù)據(jù)量大可以用這個(gè)方法
response = StreamingHttpResponse(file_iterator(file_path))
# 以流的形式下載文件,這樣可以實(shí)現(xiàn)任意格式的文件下載
response['Content-Type'] = 'application/octet-stream'
# Content-Disposition就是當(dāng)用戶想把請(qǐng)求所得的內(nèi)容存為一個(gè)文件的時(shí)候提供一個(gè)默認(rèn)的文件名
response['Content-Disposition'] = f'attachment;filename="1.png"' # 文件名不可設(shè)置為中文
except:
return HttpResponse("Sorry but Not Found the File")
return response
4、修改路由配置:urls.py
Download/Download/urls.py
from django.contrib import admin
from django.urls import path, re_path
from down_app import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index),
re_path('download/)', views.image_down, name="download"),
]
5、創(chuàng)建并編寫(xiě):index.html
Download/templates/index.html
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Title/title>
/head>
body>
a href="/download/" rel="external nofollow" >下載圖片/a>
/body>
/html>
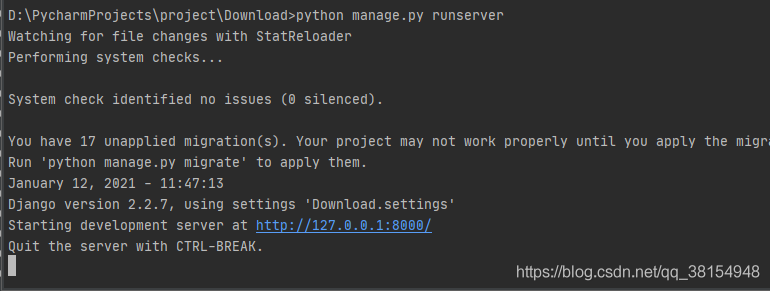
運(yùn)行
# 運(yùn)行項(xiàng)目
python manage.py runserver

# 訪問(wèn): http://127.0.0.1:8000/

到此這篇關(guān)于Python Django搭建文件下載服務(wù)器的實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)Django搭建文件下載服務(wù)器內(nèi)容請(qǐng)搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- Python保姆式手把手帶你掌握異常的捕獲和處理
- python Django的顯示個(gè)人信息詳解
- python Django框架快速入門(mén)教程(后臺(tái)管理)
- Python django中如何使用restful框架
- python中通過(guò)Django捕獲所有異常的處理