折疊式卡片布局在PC版網站中可能不常見,但是在手機版,小屏幕的網頁瀏覽會大發異彩。
AmazeUI也提供了折疊式卡片布局,雖然官網上有例子,但是這種折疊式卡片布局,整合內容列表、表格組件還是需要一番功夫。
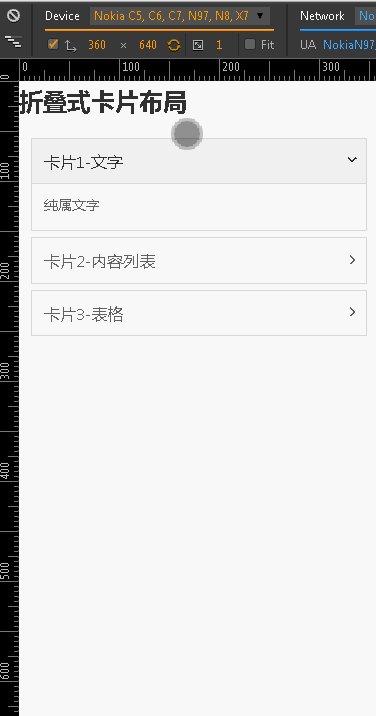
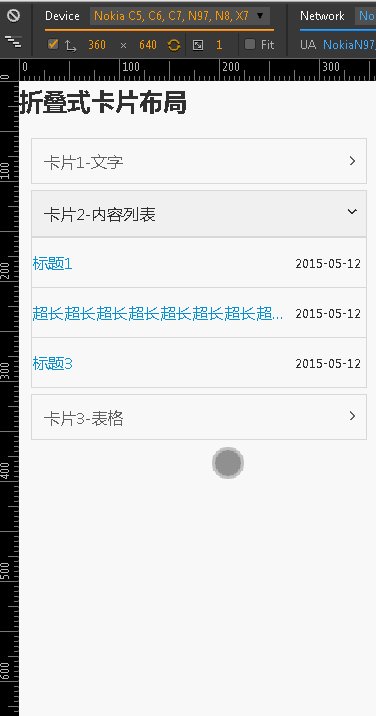
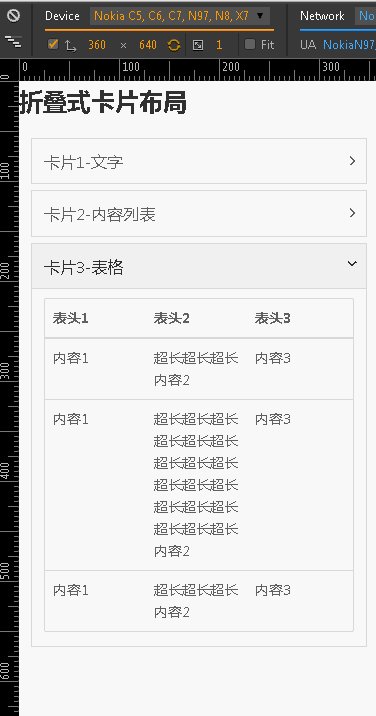
比如如下圖,利用AmazeUI的折疊式卡片布局,整合其提供的內容列表與表格組件。

整個頁面的代碼如下:
<!--使用HTML5開發-->
<!doctype html>
<html class="no-js">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--自動適應移動屏幕-->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<!--優先使用webkit內核渲染-->
<meta name="renderer" content="webkit">
<!--不要被百度轉碼-->
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<!--以下才是引入amazeui資源-->
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<link rel="stylesheet" href="assets/css/app.css">
<!--引入js的時候要注意,必須先引入jQuery,再引入amazeui,因為這個框架是基于jQuery開發的-->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/amazeui.min.js"></script>
<title>折疊式布局下的內容列表、表格</title>
</head>
<body>
<h1>折疊式卡片布局</h1>
<div data-am-widget="accordion" class="am-accordion am-accordion-gapped">
<!--這里是表示標題的背景顏色是灰色-->
<dl class="am-accordion-item am-active">
<dt class="am-accordion-title">卡片1-文字</dt>
<!--這里表示這個面板默認是打開狀態-->
<dd class="am-accordion-bd am-collapse am-in">
<div class="am-accordion-content">
<!--內容在這里寫-->
純屬文字
</div>
</dd>
</dl>
<dl class="am-accordion-item">
<dt class="am-accordion-title">卡片2-內容列表</dt>
<dd class="am-accordion-bd am-collapse">
<!--如果這個折疊式布局里面用到的不是純屬的文件,必須加上一個margin-bottom:-20px削去底部的空白-->
<!--用到內容列表的話,無須加class="am-accordion-content"屬性-->
<div style="margin-bottom:-20px">
<div class="am-list-news-bd">
<ul class="am-list">
<li class=" am-list-item-dated">
<a href="##" class="am-list-item-hd">標題1</a>
<span class="am-list-date">2015-05-12</span>
</li>
<li class=" am-list-item-dated">
<a href="##" class="am-list-item-hd">超長超長超長超長超長超長超長超長超長超長超長超長超長超長超長超長超長超長標題2</a>
<span class="am-list-date">2015-05-12</span>
</li>
<li class=" am-list-item-dated">
<a href="##" class="am-list-item-hd">標題3</a>
<span class="am-list-date">2015-05-12</span>
</li>
</ul>
</div>
</div>
</dd>
</dl>
<dl class="am-accordion-item">
<dt class="am-accordion-title">卡片3-表格</dt>
<dd class="am-accordion-bd am-collapse ">
<!--am-table-bordered代表表格列與列之間有線劃分,am-table-striped代表表格灰白相間-->
<div class="am-accordion-content" style="margin-bottom:-20px">
<table class="am-table am-table-radius am-table-striped">
<thead>
<tr>
<!--這里與HTML一樣,必須設置好每一行的表格寬度-->
<th width="33%">表頭1</th>
<th width="33%">表頭2</th>
<th>表頭3</th>
</tr>
</thead>
<tbody>
<tr>
<td>內容1</td>
<td>超長超長超長內容2</td>
<td>內容3</td>
</tr>
<tr>
<td>內容1</td>
<td>超長超長超長超長超長超長超長超長超長超長超長超長超長超長超長超長超長超長內容2</td>
<td>內容3</td>
</tr>
<tr>
<td>內容1</td>
<td>超長超長超長內容2</td>
<td>內容3</td>
</tr>
</tbody>
</table>
</div>
</dd>
</dl>
</div>
</body>
</html>
關鍵的地方,注釋都有注釋了。也提供了超長內容的處理方式。
dl-dt-dd是HTML中原生態的列表布局,與ul-li這一組是一樣地位,但是用得少,可能給人淡忘了。
如果AmazeUI的折疊式卡片布局里面要整合組件,必須移除底部那20px的留白,否則很難看的。感覺這個組件專門為文字設置的,框架的原義不希望你整合東西。
同時表格注意設置好第一行的各個寬度,以規定好各行。
到此這篇關于AmazeUI折疊式卡片布局,整合內容列表、表格組件實現的文章就介紹到這了,更多相關AmazeUI折疊式卡片布局內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!